国外产品UI Kits-字体篇
April 25th, 2022
最近做国外产品,有很多心得,先整理字体篇。
字体选择
英语字体分为Sans Serif和Serif,无衬线和有衬线。有衬线字体很突出的产品就是时代周刊

能看出来字体的结束有明显的装饰,粗细不一样。但互联网产品设计大多不用这类Serif字体,一般用Sans Serif,不带衬线的字体。
我大概总结了下,目前国外产品常用的五类英文字体分别是:
Open Sans(一般用于安卓产品设计)

Lato

Source Sans Pro(Adobe产品的字体)

Poppins

Roboto(Google类产品的字体)

这五类字体很明显有一个共同的特点,偏圆,现在各种各样的产品设计,都喜欢圆角样式。
字体设计
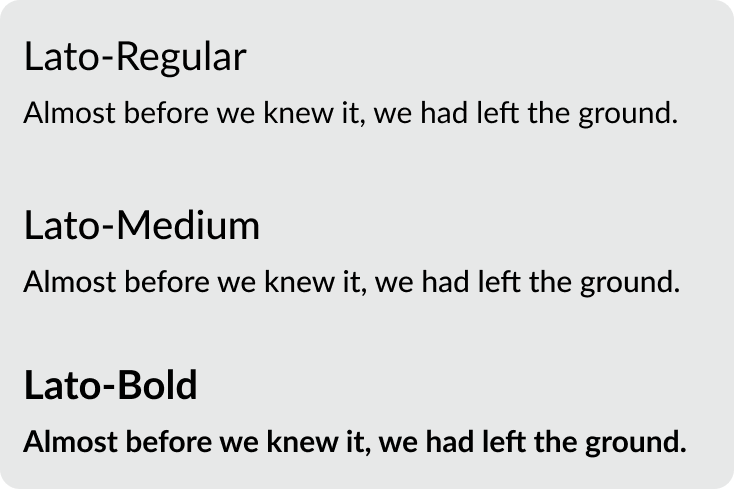
在设计一个产品,整体字体样式的选择不应该超过两种,可以通过选择不同字体的粗细来区分。例如Lato它有10种类型可供选择,选3种给大家看看。

一般字体大小是Line height的1.5x,如果你字体大小选择的是16px,那Line height选择24比较美观。同样以Lato举例,如果你选择的是3x的话,那显得字体间距就会很大,不美观。

最后再整理下英语文案的注意事项,做产品设计的前期很容易忽视这些问题,我初期就没注意过,后面发现自己产品设计出来和别家相比很不好看,才慢慢发现这些错误。
美真的体现在细节!
- 产品设计一定要用英语输入法,中文输入法和英文输入法的逗号,括号,句号完全不一样!【,,】、【。.】、【()()】
- 英语逗号后需要空格,例如:Minimum 4 characters, periods and underscores are allowed.
- 语句结尾要加句号,例如:Minimum 4 characters, periods and underscores are allowed.
- 介词一律小写,例如:Settings and Privacy
- 数字需要用千字符隔开,例如:786,786,23.3467
- 符号之间要用空格,例如:≈ $888.89
- 日期之间要有空格,例如:Monday, 24 April
- 需要统一全局的首字母大写的问题,不要一个页面的按钮是大写,另外一个页面按钮又是小写。
- 标题、字段、按钮文案每个单词首字母大写,例如:Explore More、Disconnect Wallet
- 提示文案只有首字母大写,例如:Minimum 4 characters, periods and underscores are allowed.
以上算是,我这半年设计国外产品的心得,因为产品完全不涉及中文样式,所以反而摸索出一套规范!我在整理自己的UI Kits,后续应该还会更新按钮、Cards等组件,敬请期待👋
Subscribe to Elaine
Receive the latest updates directly to your inbox.
Verification
This entry has been permanently stored onchain and signed by its creator.
Arweave Transaction
ZznH4HgogJ_Y1LC…dwzVPCfqje0noBs
Author Address
0xD8d8D3861ecef58…0c23A4d943AE5EE
Content Digest
F_3sA0AyN8B0-dp…3ErQF4BI9rtfJsM
More from Elaine