Alchemy是什么项目?
2019年12月,Alchemy完成1500万美元A轮融资,资方为Pantera Capital,斯坦福大学,Coinbase,三星等。
2021年4月,Alchemy以5.05亿美元估值完成8000万美元B轮融资,Coatue和Addition领投,DFJ Growth、K5 Global、Chainsmokers(烟鬼组合)、演员Jared Leto和Glazer家族参投。
2021年10月,Alchemy以35亿美元估值完成2.5亿美元C轮融资,由a16z领投的。
2022年2月,Alchemy以102亿美元估值完成2亿美元融资,Lightspeed与Silver Lake领投。
Alchemy是一个背景强大、经费充足、踏实做事、没有发币的团队,这样的项目不刷,难道去刷土狗吗?
并且,Alchemy计划将新资金用于推广Web3采用,这方面的一些举措包括推出Web3 University,就是现在的 Road to Web3 活动,活动为期10周,每周一个NFT。看了下nft数量极少,估计由于任务难度大,很多小伙伴直接放弃,这样的项目若是空投,绝对是大毛。
手把手第三周教程开始:如何使用链上元数据制作 NFT - Hardhat 和 JavaScript

官方原版教程链接,其中有长达49分钟的视频教程还有大篇幅的文字教程,我按照我的做法给大家一个易于操作的图文教程。
没有做过第二周的记得照着这个先做一下。
step1 将 Polygon Mumbai 添加到您的 Metamask 钱包
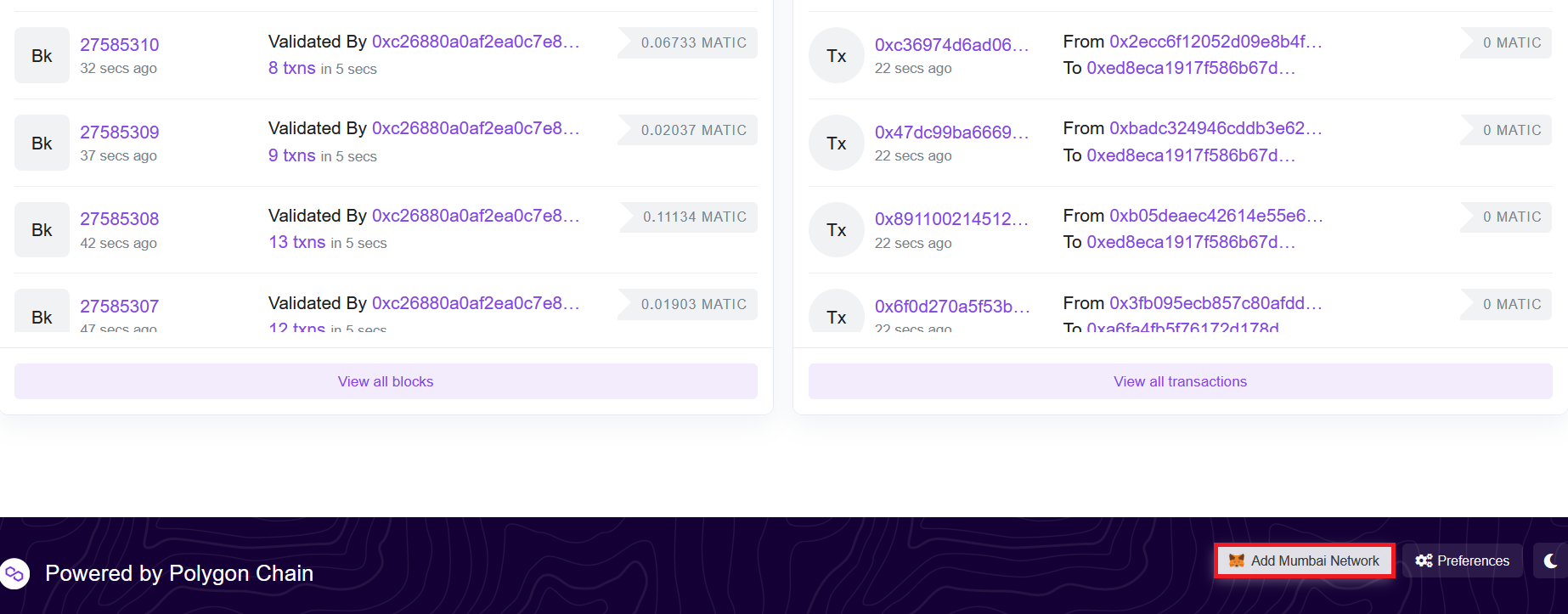
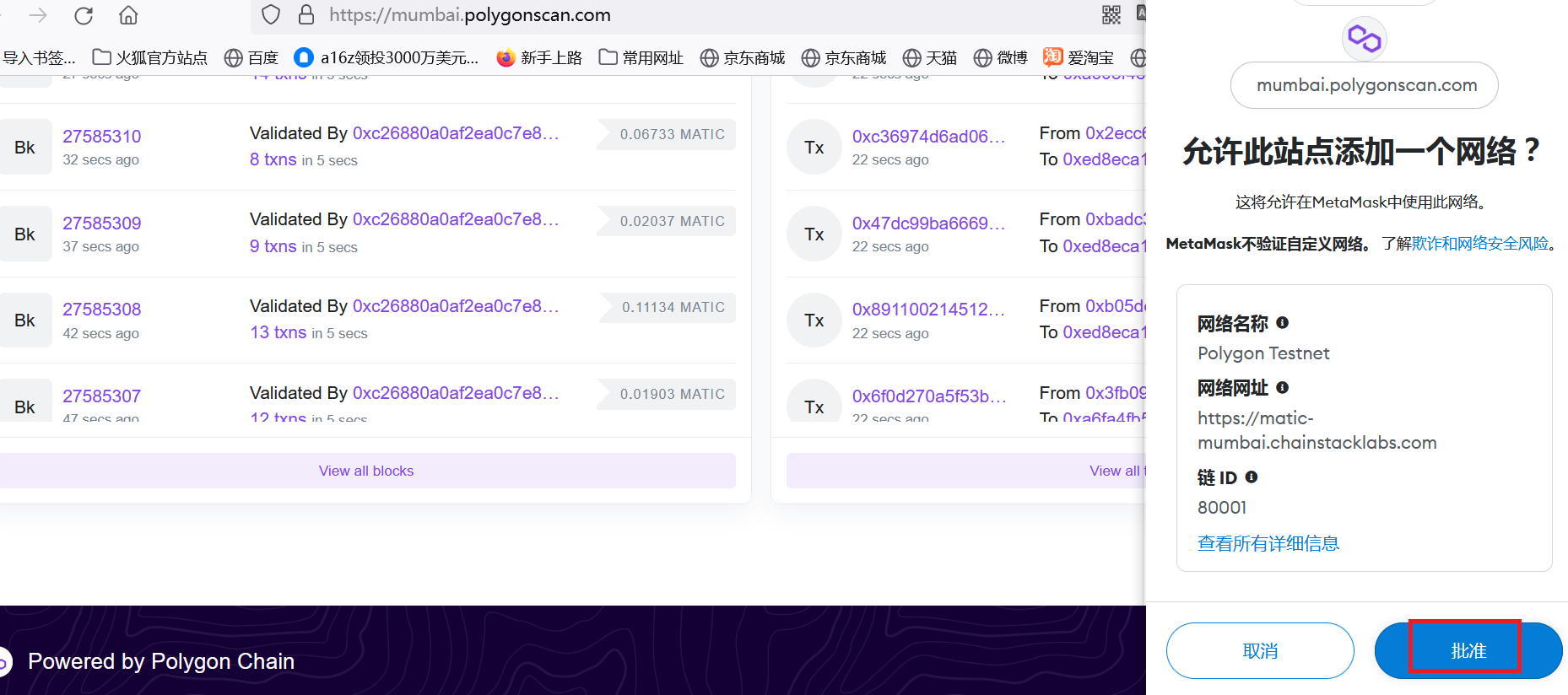
1.进入 mumbai.polygonscan.com 并向下滚动到页面底部。 您将看到 “添加多边形网络”按钮,单击它并确认您要将其添加到 Metamask。


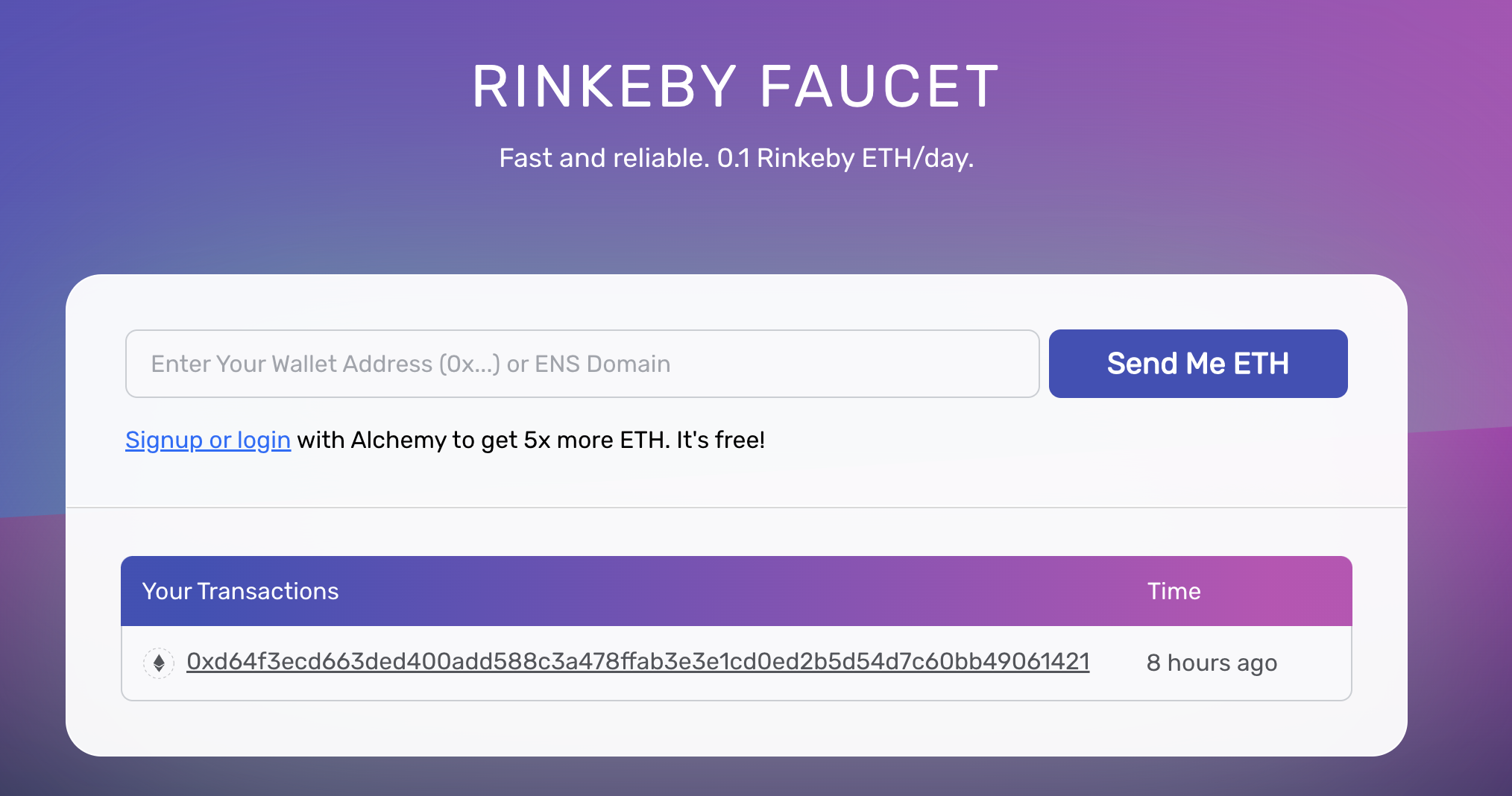
step2 获取免费的 Matic 以部署您的 NFT 智能合约
获取 Test MATIC 非常简单,只需导航到以下水龙头之一:
- mumbaifaucet.com
- faucet.polygon.technology (这个貌似一直有)
将钱包地址复制到文本栏中,然后点击 “Send Me MATIC” :

step3 如何使用链上元数据制作 NFT - 项目设置
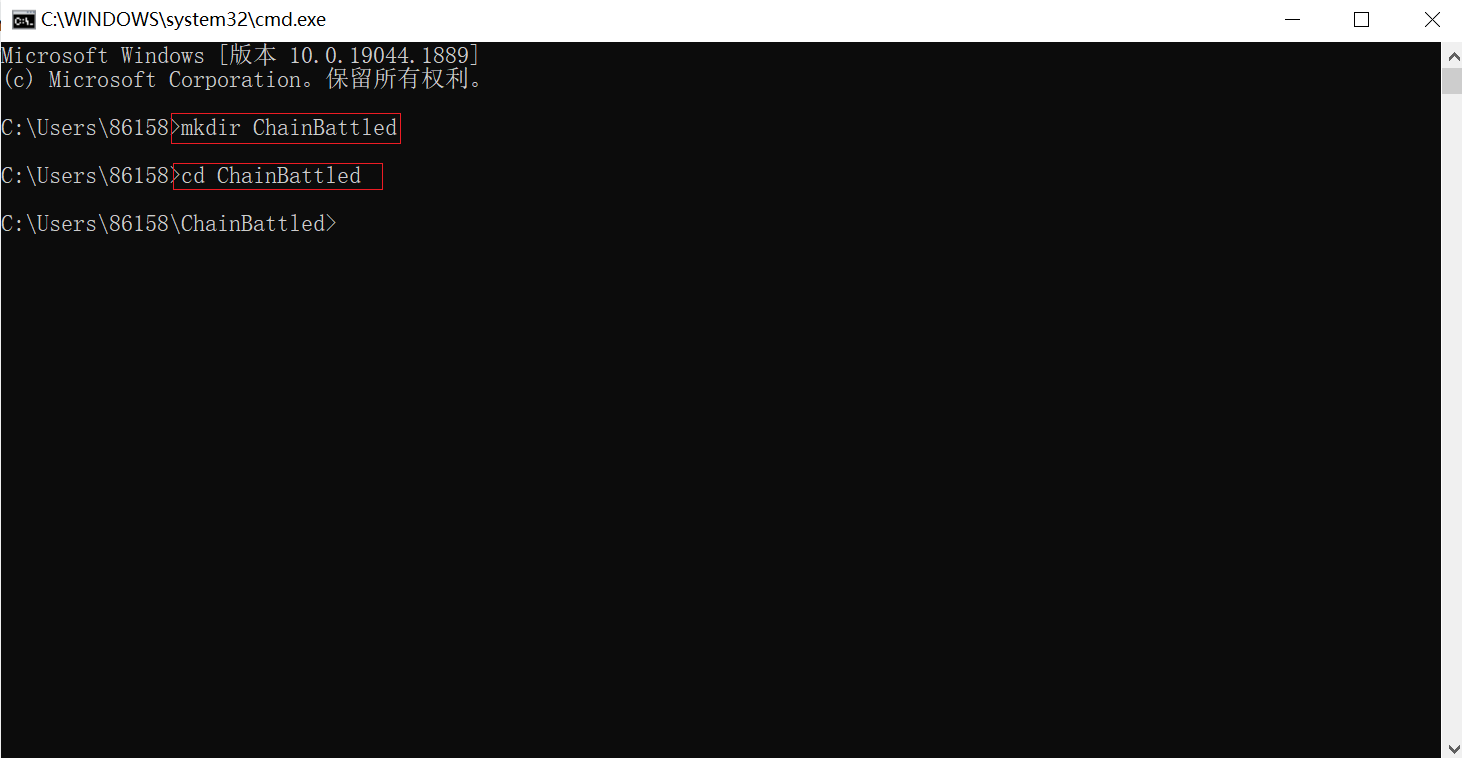
1.按Win+R,在跳出框中输入cmd。

2.进入控制台,输入mkdir ChainBattled 新建一个文件夹,再输入cd ChainBattled 按回车进入该文件夹。

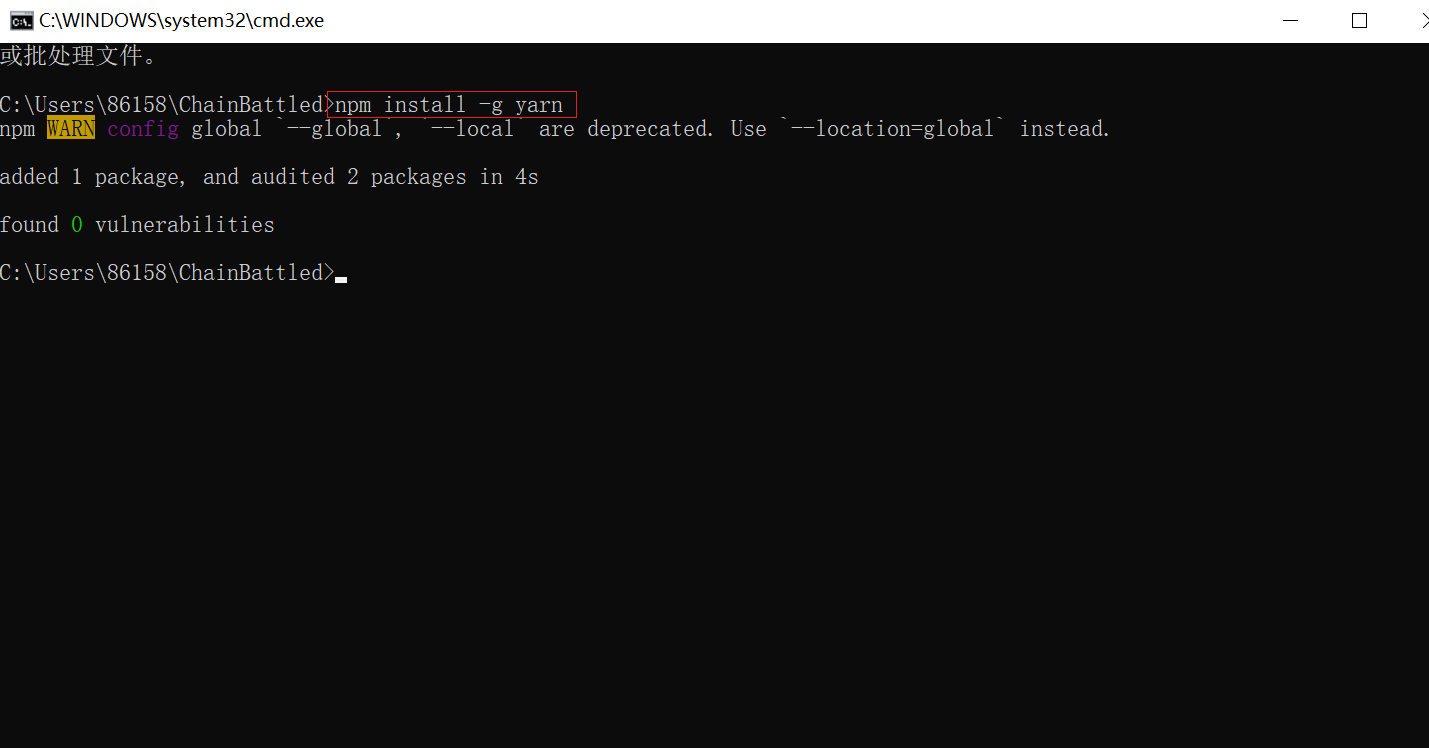
3.输入npm install -g yarn 安装yarn。

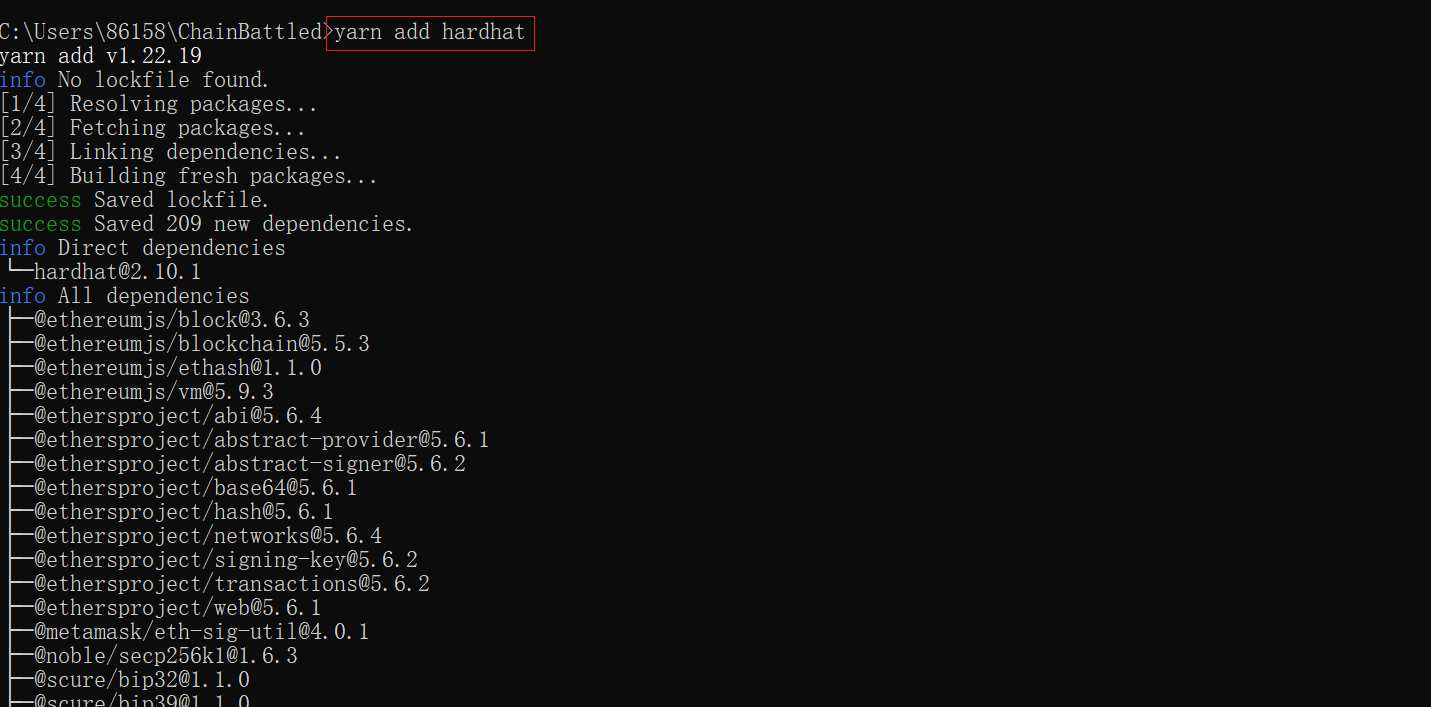
4.再输入yarn add hardhat 安装hardhat。

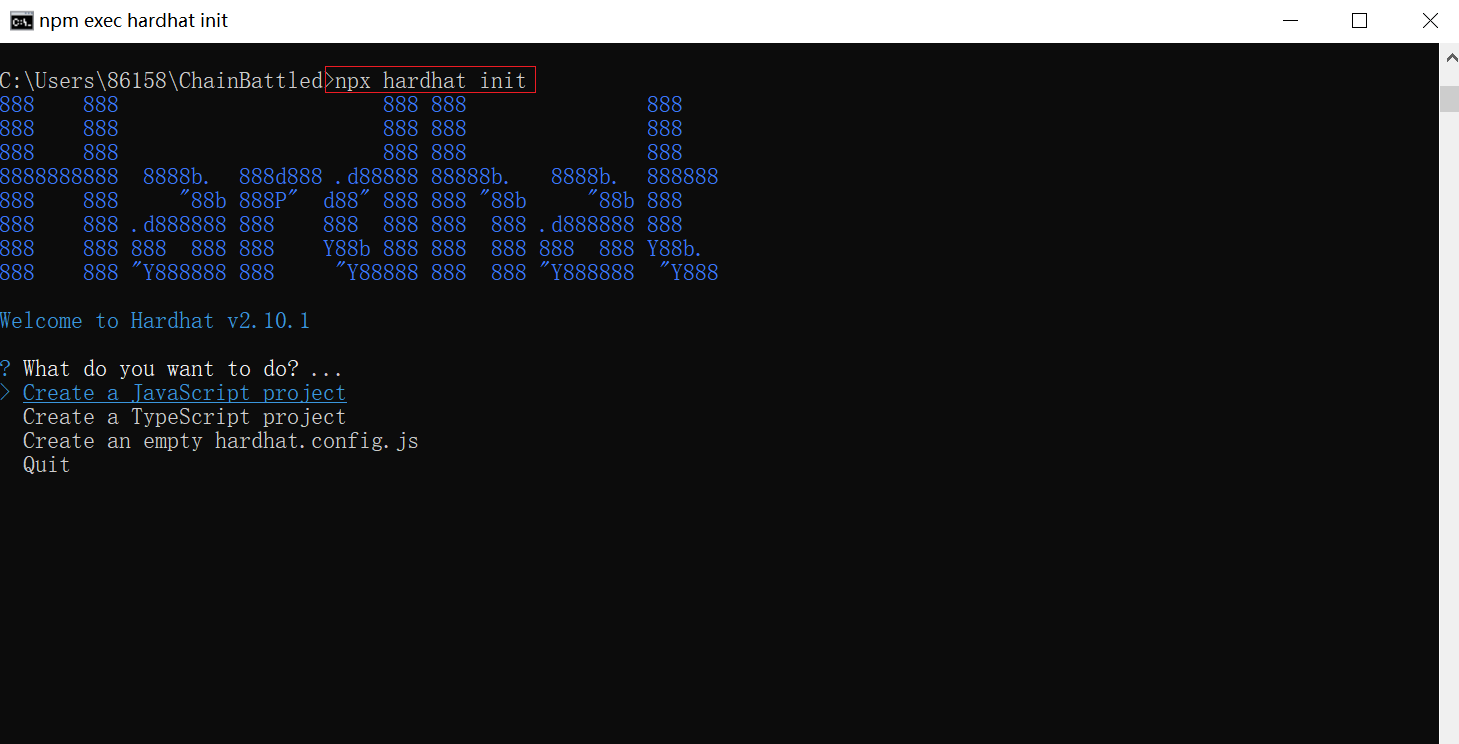
5.然后输入npx hardhat init,连按三下回车即可。


6.输入yarn add @openzeppelin/contracts 安装 OpenZeppelin 智能合约库。

7.输入yarn add @nomiclabs/hardhat-etherscan ,按回车。

step4 修改 hardhat.config.js 文件
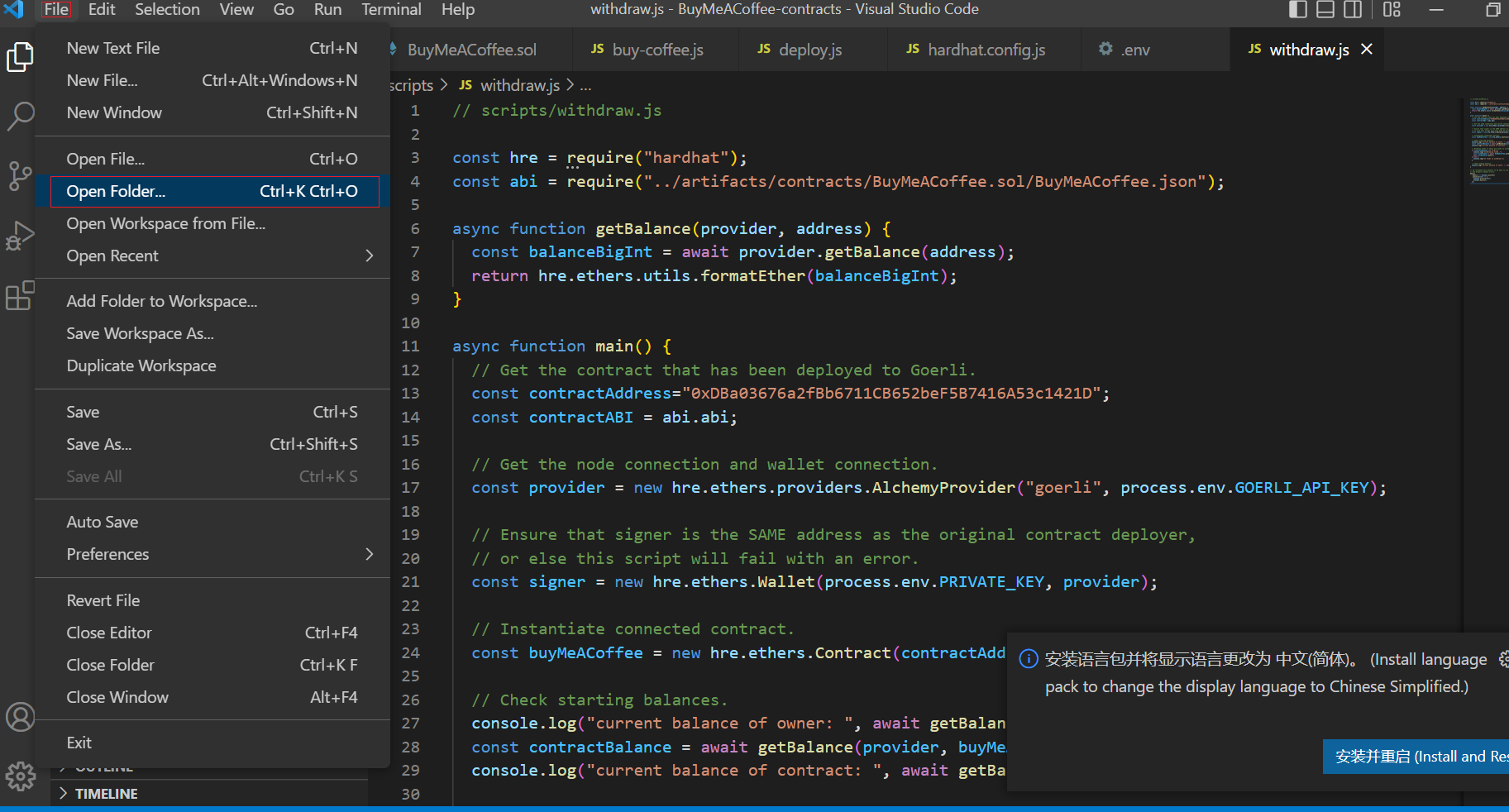
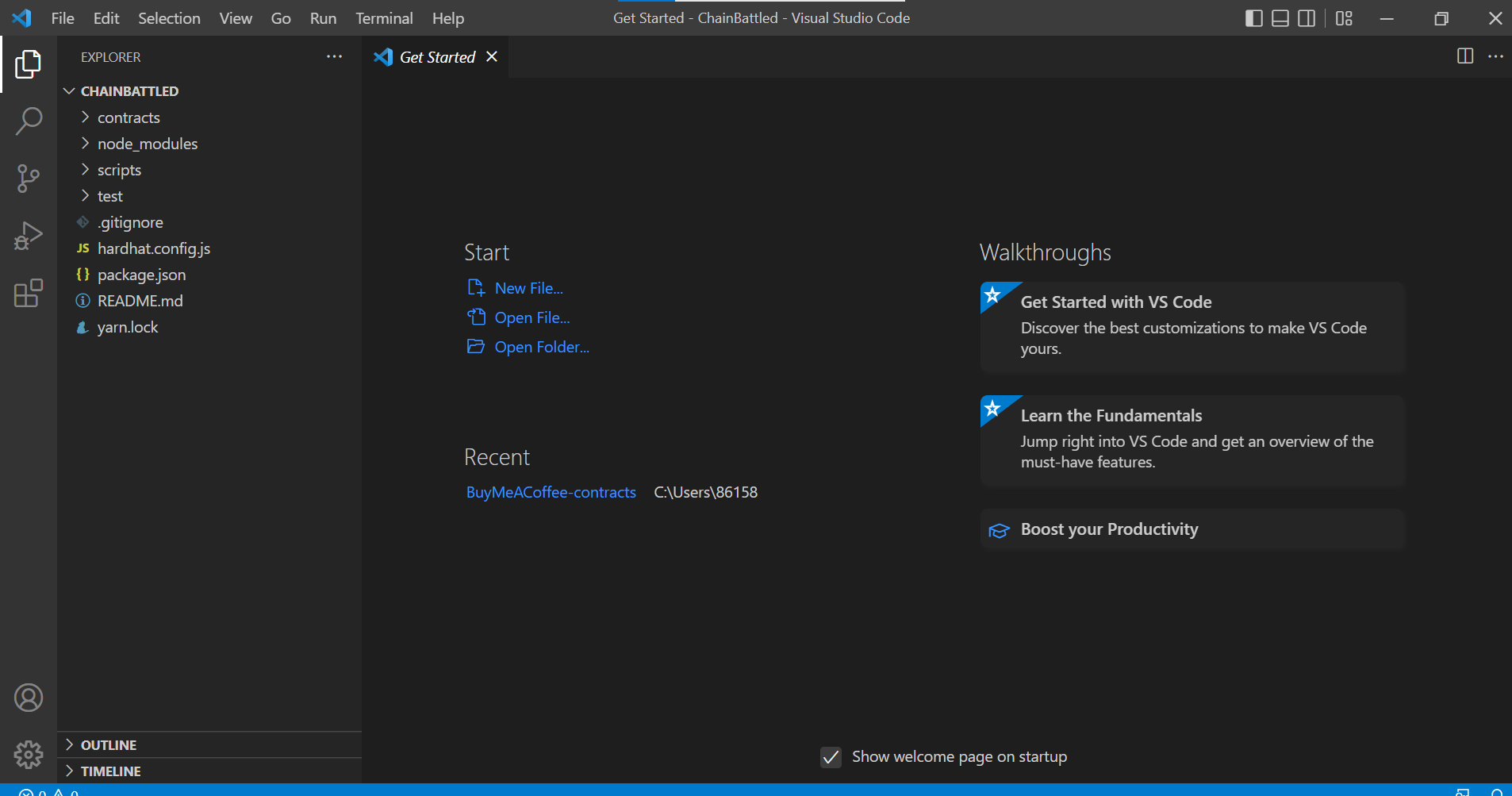
1.打开Vscode,点击file,再点击open folder。(不要管右侧代码,那是上一个项目的哈哈)

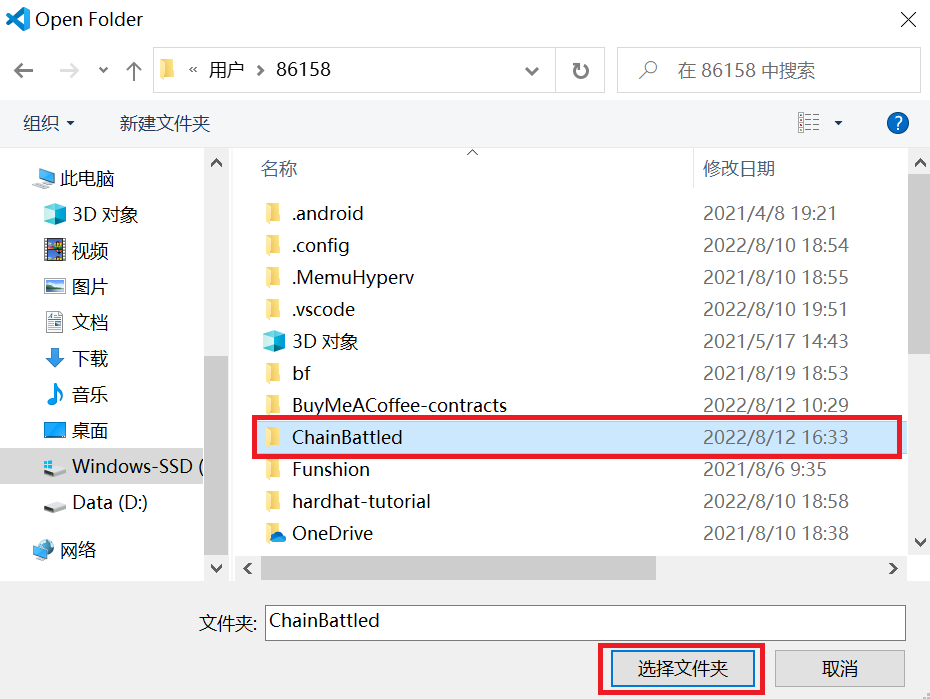
2.找到刚才创建的文件夹,点击选择文件夹。

3.打开后是这个样子的。

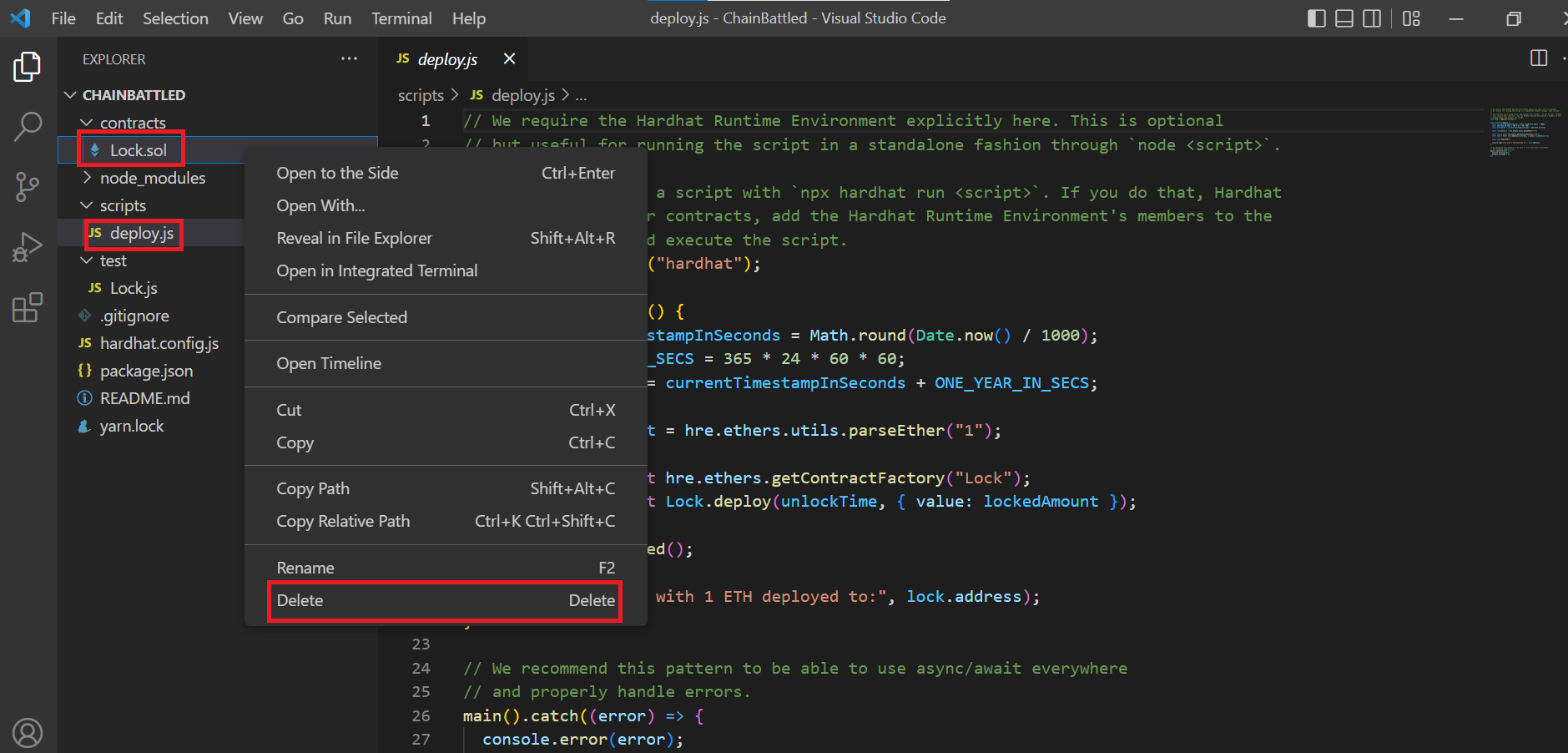
4.右键点击,然后delete lock.sol和deploy.js这两个文件。

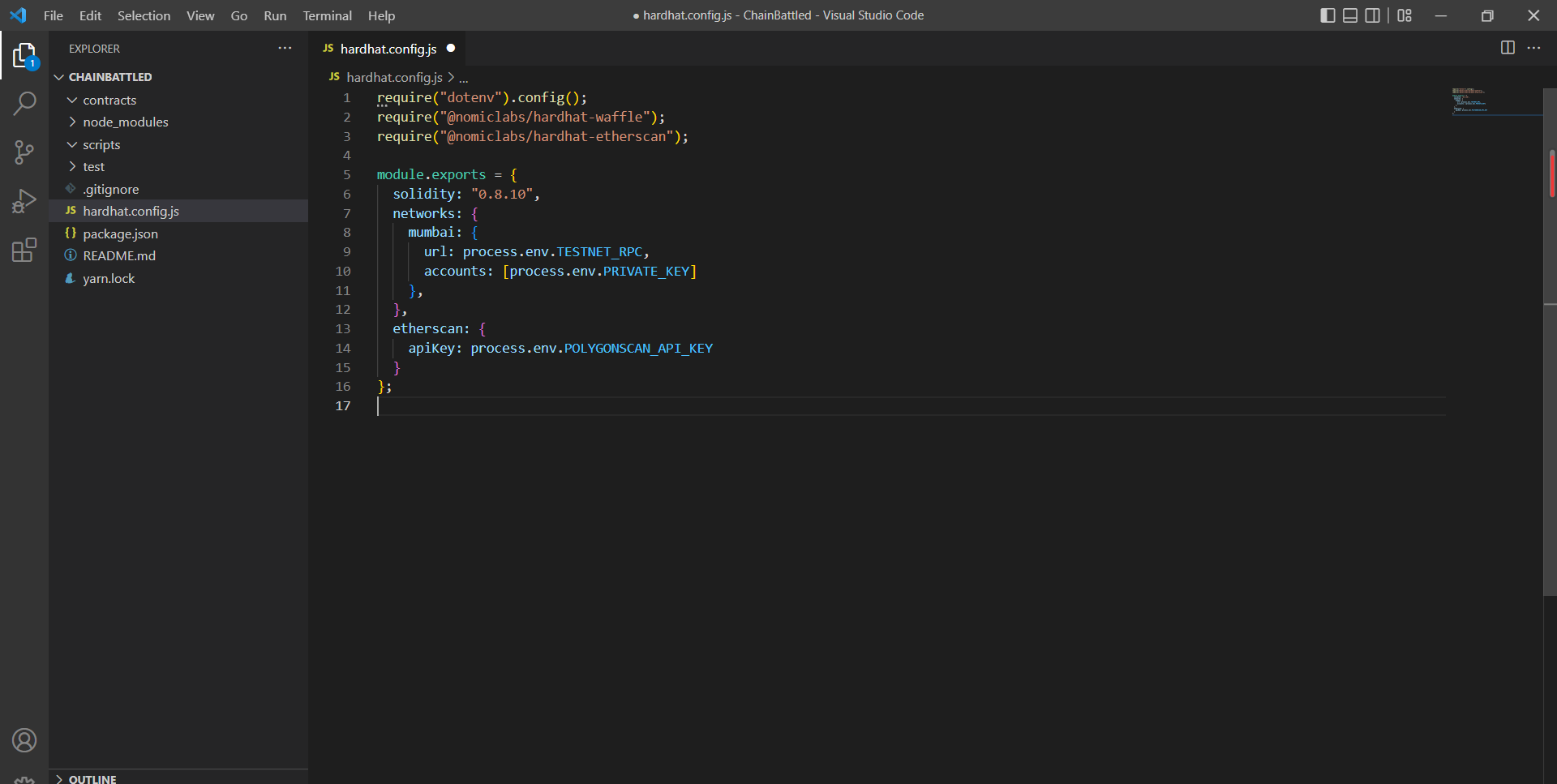
5.点击hardhat.config.js,将下面代码粘贴进去!如图所示!
require("dotenv").config();
require("@nomiclabs/hardhat-waffle");
require("@nomiclabs/hardhat-etherscan");
module.exports = {
solidity: "0.8.10",
networks: {
mumbai: {
url: process.env.TESTNET_RPC,
accounts: [process.env.PRIVATE_KEY]
},
},
etherscan: {
apiKey: process.env.POLYGONSCAN_API_KEY
}
};

step5 具有链上元数据的 NFT:开发智能合约
在 contracts 文件夹中,创建一个新文件并将其命名为“ChainBattles.sol” ,然后将以下代码粘贴进去(注意,这个粘贴我的,官方的有错误!!),如图所示,记得保存,记得保存!
// SPDX-License-Identifier: MIT
pragma solidity ^0.8.0;
import "@openzeppelin/contracts/token/ERC721/extensions/ERC721URIStorage.sol";
import "@openzeppelin/contracts/utils/Counters.sol";
import "@openzeppelin/contracts/utils/Strings.sol";
import "@openzeppelin/contracts/utils/Base64.sol";
contract ChainBattles is ERC721URIStorage {
using Strings for uint256;
using Counters for Counters.Counter;
Counters.Counter private _tokenIds;
mapping(uint256 => uint256) public tokenIdToLevels;
constructor() ERC721 ("Chain Battles", "CBTLS"){
}
function generateCharacter(uint256 tokenId) public returns(string memory){
bytes memory svg = abi.encodePacked(
'<svg xmlns="http://www.w3.org/2000/svg" preserveAspectRatio="xMinYMin meet" viewBox="0 0 350 350">',
'<style>.base { fill: white; font-family: serif; font-size: 14px; }</style>',
'<rect width="100%" height="100%" fill="black" />',
'<text x="50%" y="40%" class="base" dominant-baseline="middle" text-anchor="middle">',"Warrior",'</text>',
'<text x="50%" y="50%" class="base" dominant-baseline="middle" text-anchor="middle">', "Levels: ",getLevels(tokenId),'</text>',
'</svg>'
);
return string(
abi.encodePacked(
"data:image/svg+xml;base64,",
Base64.encode(svg)
)
);
}
function getLevels(uint256 tokenId) public view returns (string memory) {
uint256 levels = tokenIdToLevels[tokenId];
return levels.toString();
}
function getTokenURI(uint256 tokenId) public returns (string memory){
bytes memory dataURI = abi.encodePacked(
'{',
'"name": "Chain Battles #', tokenId.toString(), '",',
'"description": "Battles on chain",',
'"image": "', generateCharacter(tokenId), '"',
'}'
);
return string(
abi.encodePacked(
"data:application/json;base64,",
Base64.encode(dataURI)
)
);
}
function mint() public {
_tokenIds.increment();
uint256 newItemId = _tokenIds.current();
_safeMint(msg.sender, newItemId);
tokenIdToLevels[newItemId] = 0;
_setTokenURI(newItemId, getTokenURI(newItemId));
}
function train(uint256 tokenId)public{
require(_exists(tokenId));
require(ownerOf(tokenId)==msg.sender,"You must own this token to train it");
uint256 currentLevel=tokenIdToLevels[tokenId];
tokenIdToLevels[tokenId]=currentLevel+1;
_setTokenURI(tokenId,getTokenURI(tokenId));
}
}

step6 使用链上元数据智能合约部署 NFT
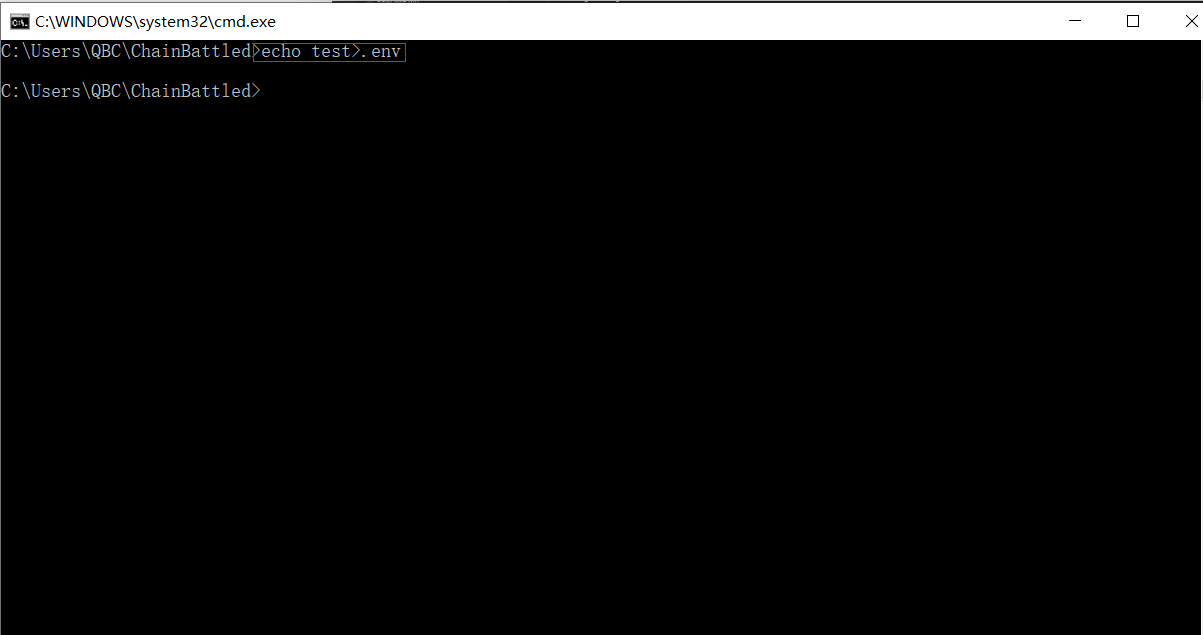
1.在控制台输入echo test>.env 创建一个.env文件。

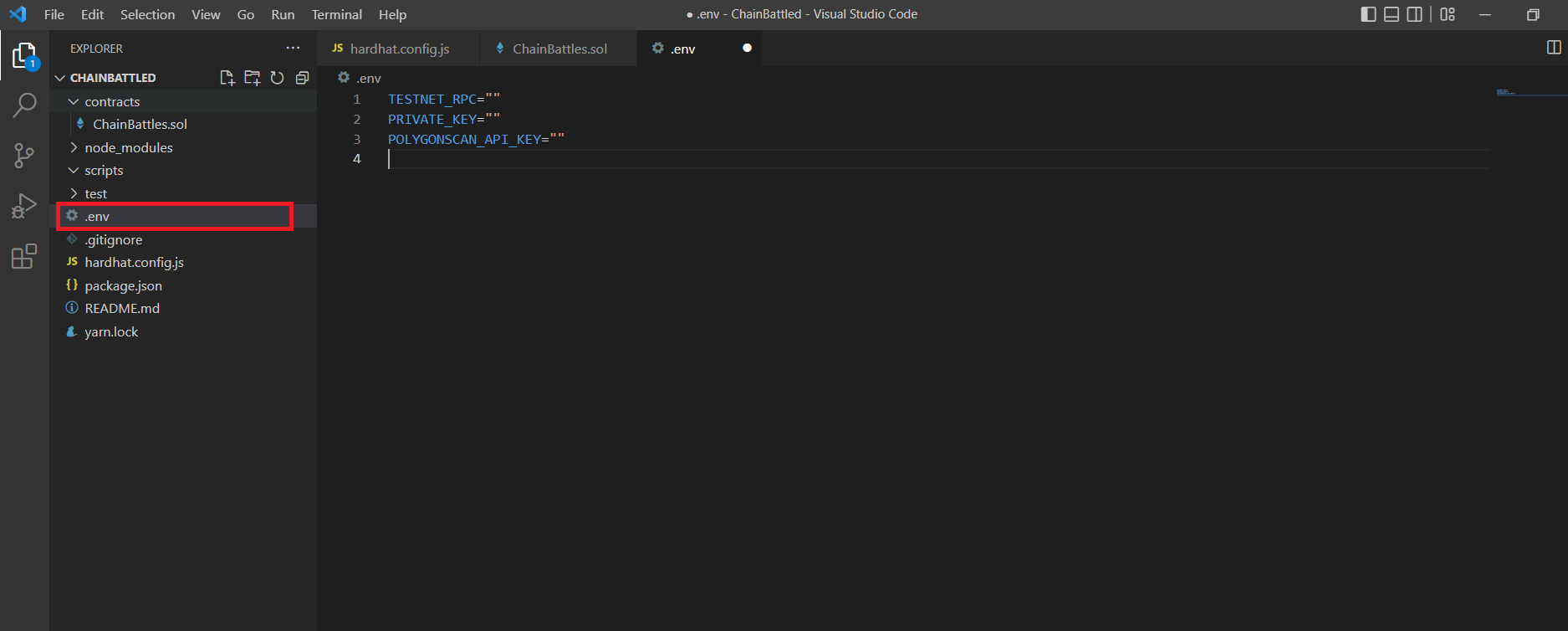
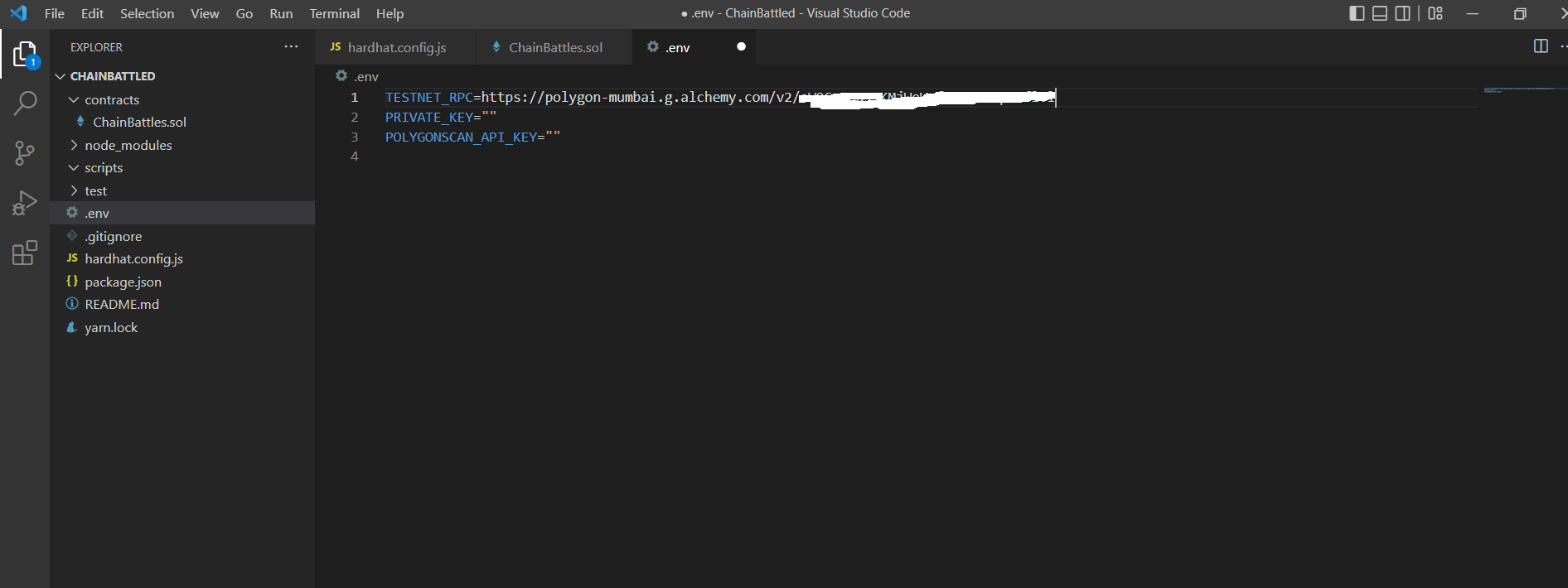
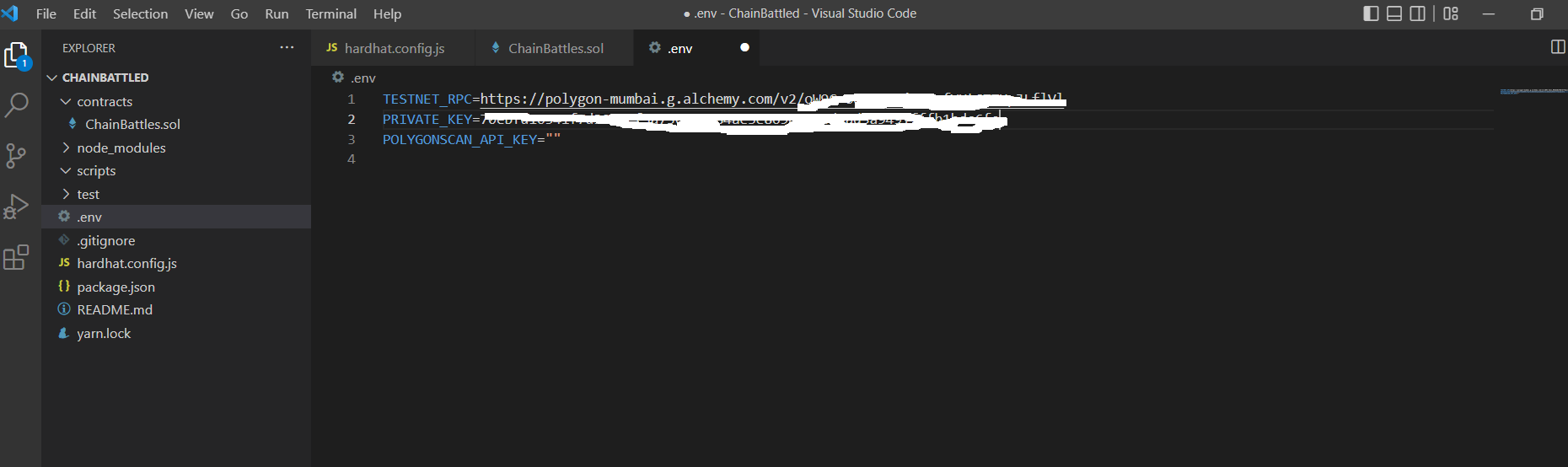
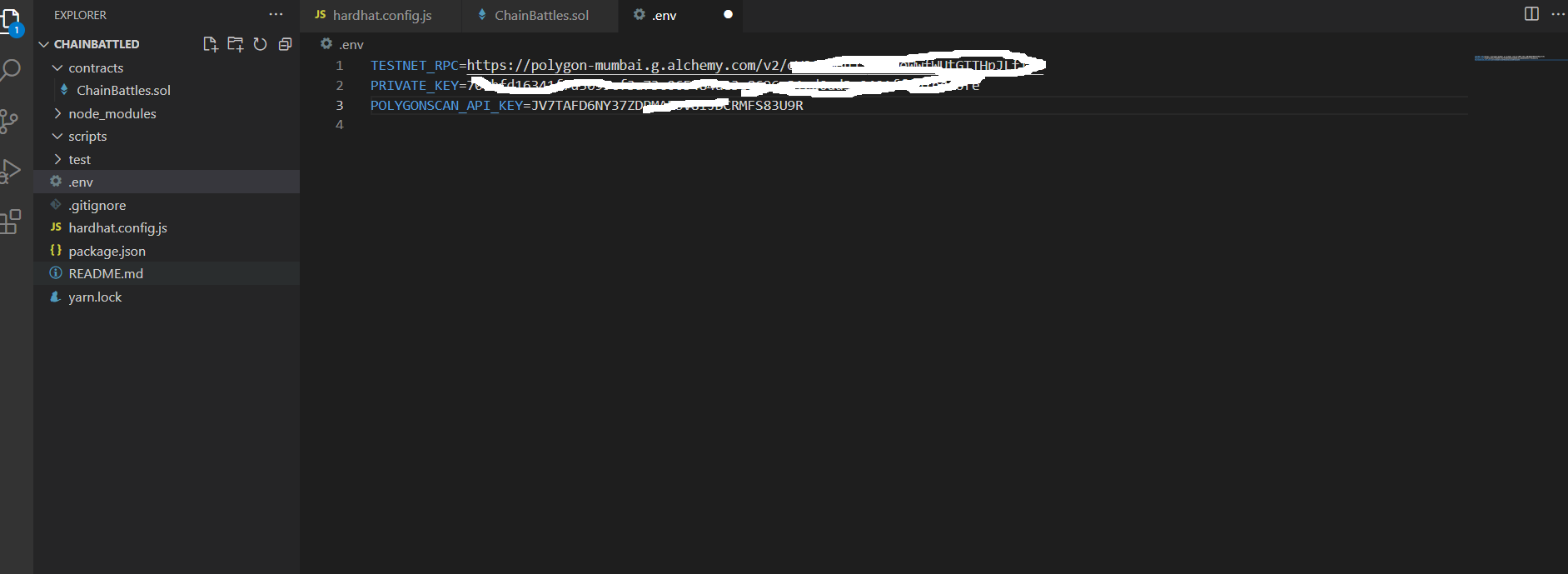
2.回到vscode,在env文件中粘贴以下代码,如图所示!
TESTNET_RPC=""
PRIVATE_KEY=""
POLYGONSCAN_API_KEY=""

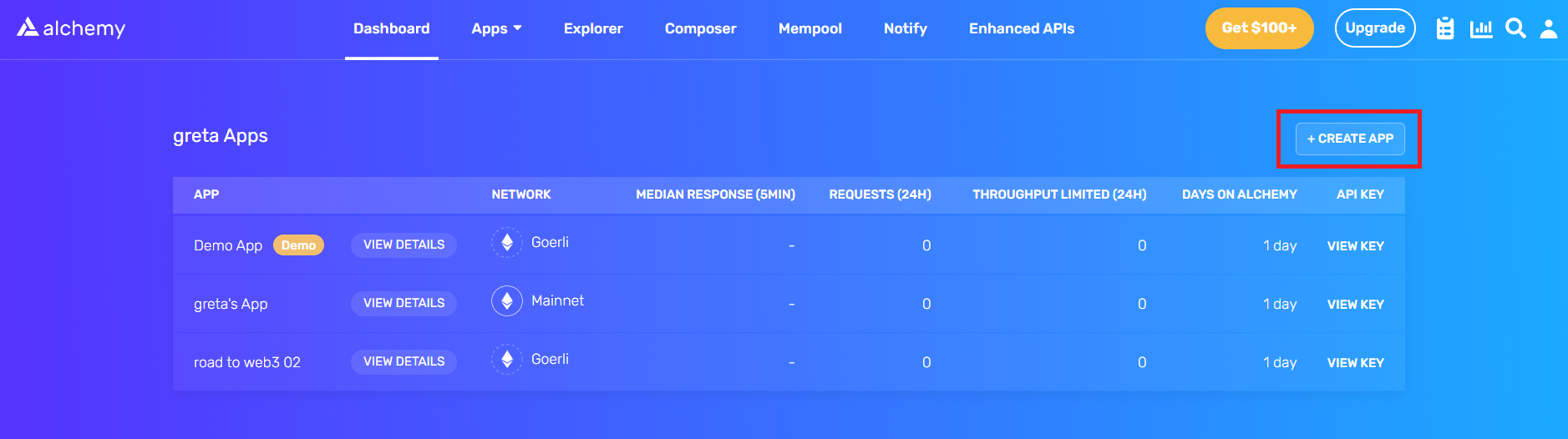
3.进入 alchemy.com 并创建一个新的 Polygon Mumbai 应用程序。
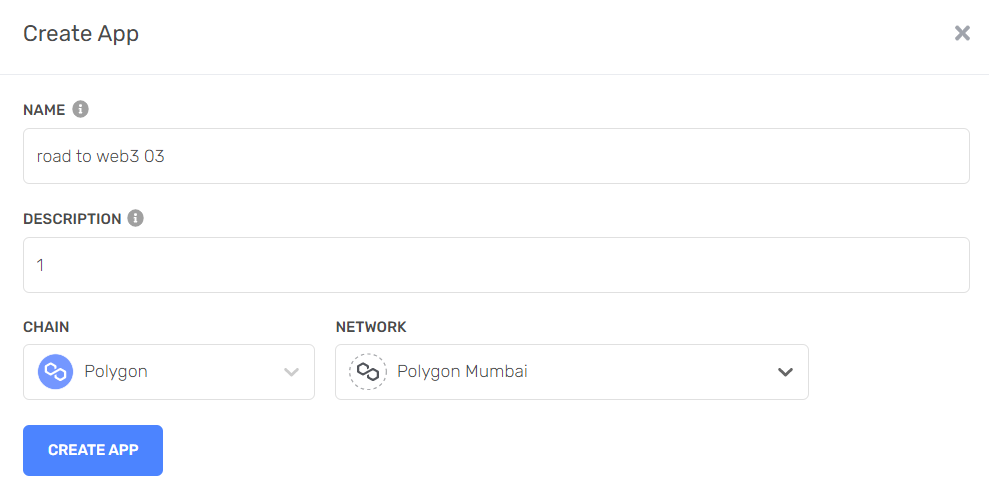
点击create app。

如下图输入,再点击create app。

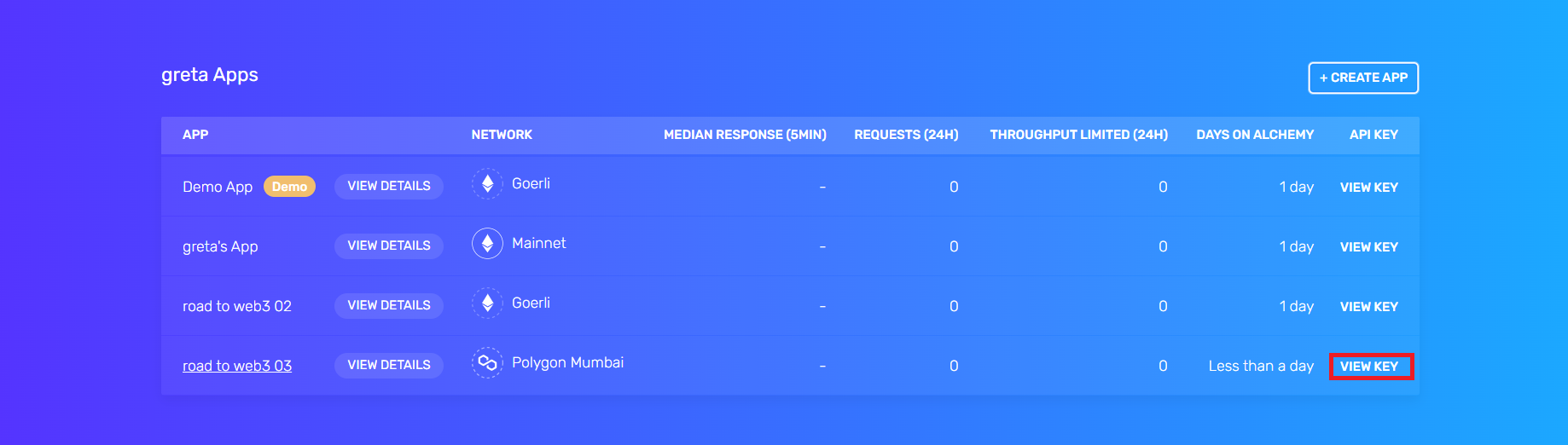
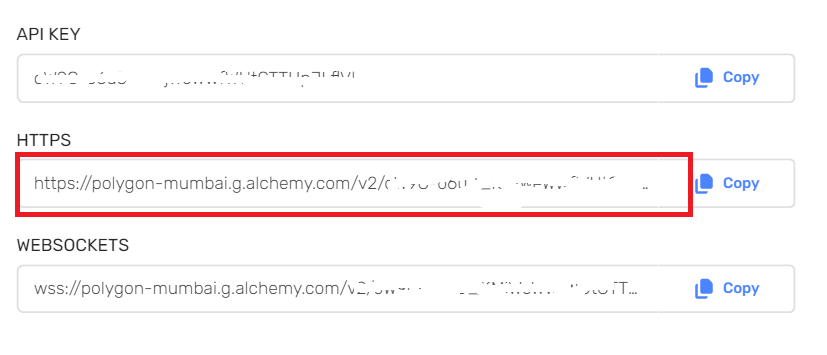
4.点击刚才创建的app的view key。复制HTTPS的链接,粘贴到vscode中env文件的第一行,如图所示。



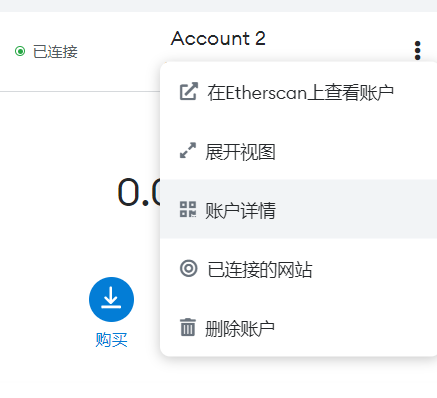
5.打开 Metamask 钱包,点击三点菜单 > 账户详情 > 并将您的私钥复制粘贴为“ PRIVATE_KEY ”值,如图所示。


6.最后,进入polygonscan.com, 并点击右上角创建一个新帐户。

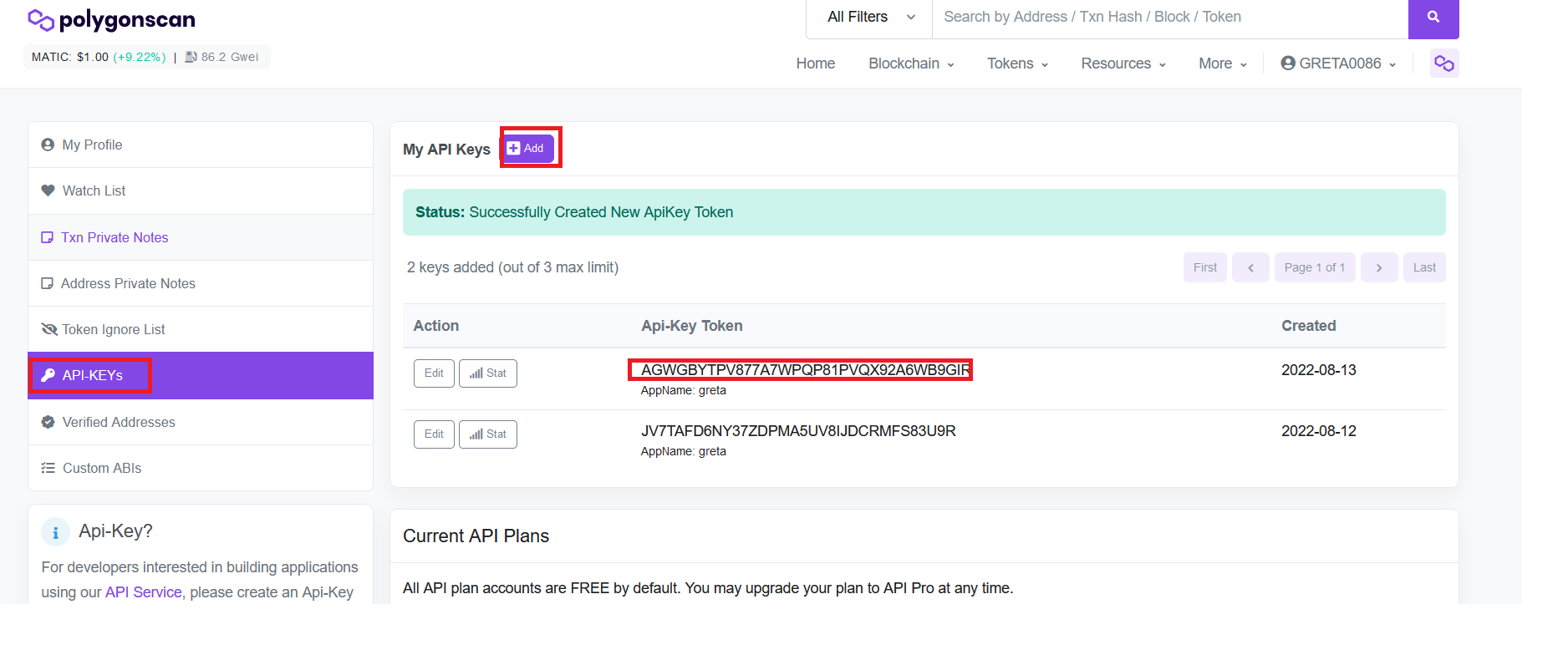
进入API-KEY,点击ADD,添加完毕后将红框内字符串复制,粘贴到env文件第三行,如图所示。保存!!!


step7 创建部署脚本
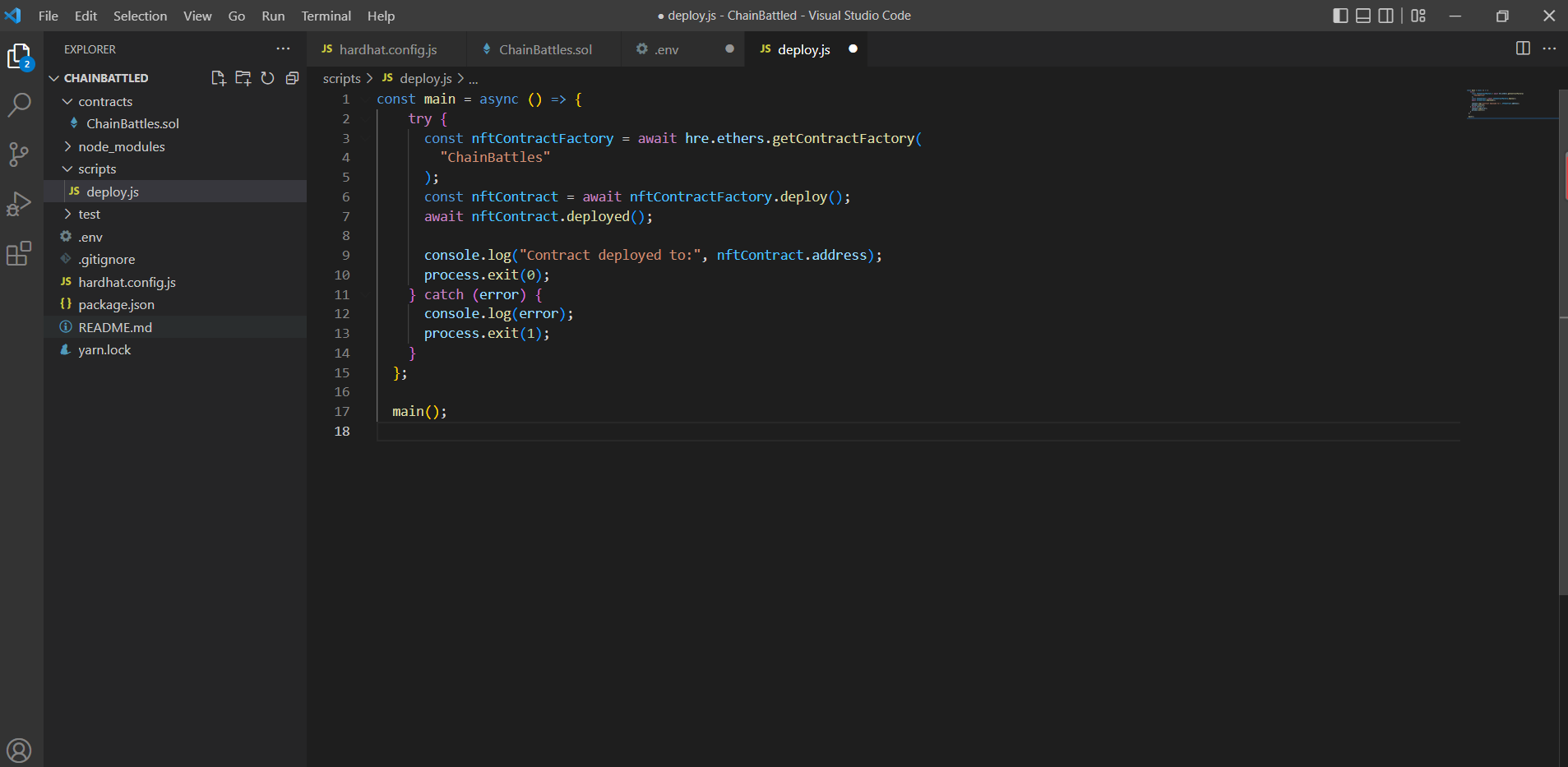
1.在script问价夹下创建deploy.js文件,并粘贴以下代码,如图所示,记得保存。
const main = async () => {
try {
const nftContractFactory = await hre.ethers.getContractFactory(
"ChainBattles"
);
const nftContract = await nftContractFactory.deploy();
await nftContract.deployed();
console.log("Contract deployed to:", nftContract.address);
process.exit(0);
} catch (error) {
console.log(error);
process.exit(1);
}
};
main();

step8 编译和部署智能合约
1.在控制台输入 npm install dotenv ,点击回车安装。

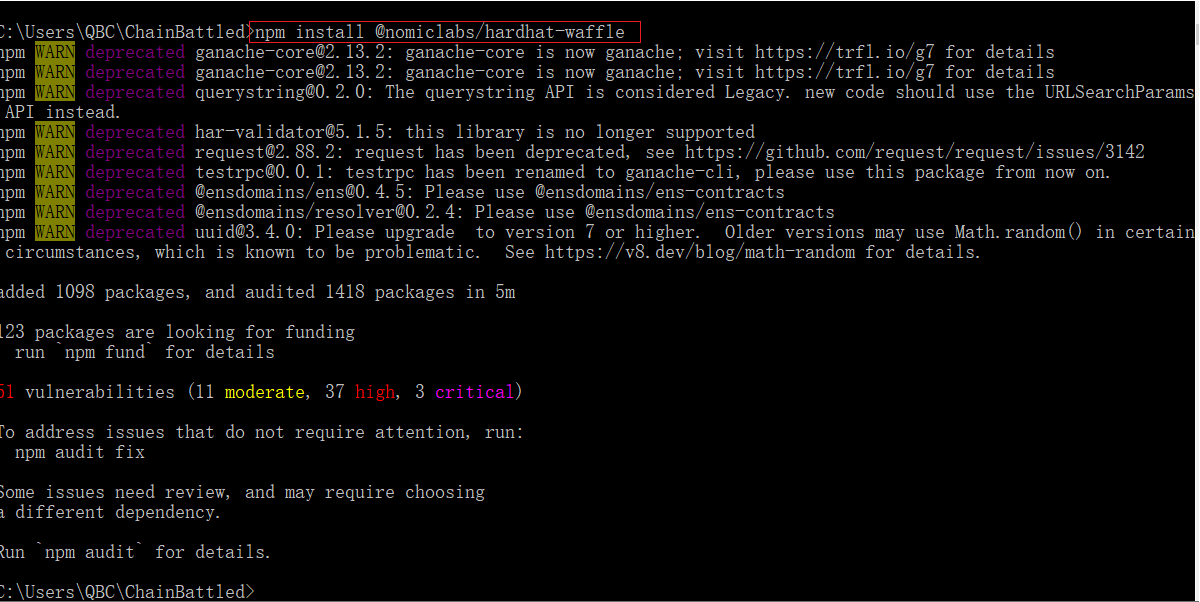
2.在控制台输入 npm install @nomiclabs/hardhat-waffle,点击回车安装。

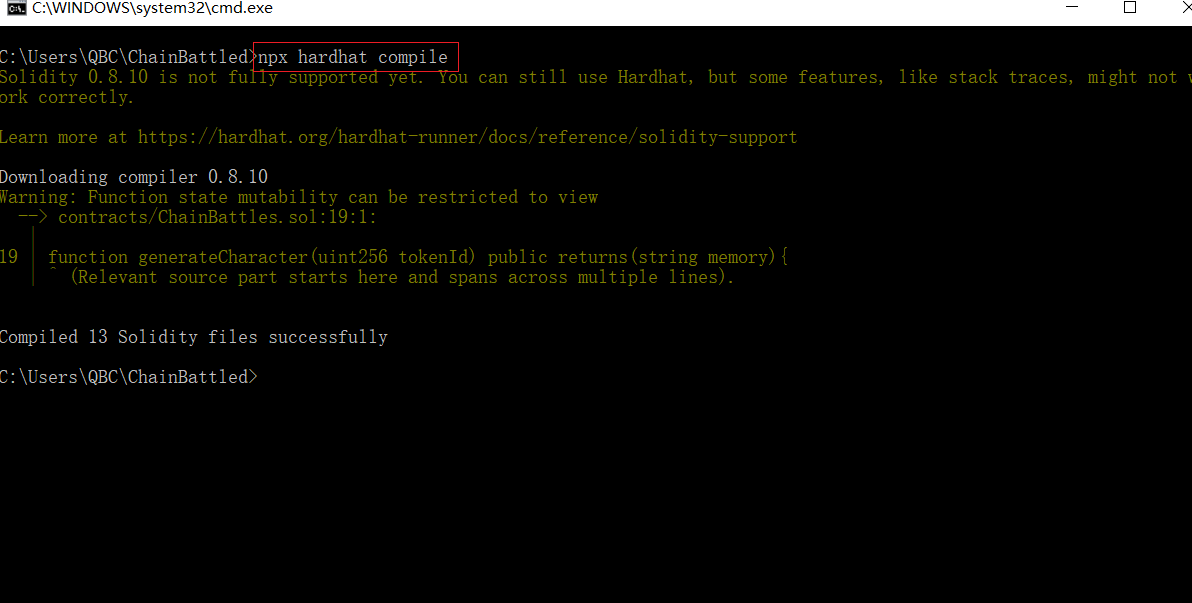
3.在控制台输入npx hardhat compile,按回车,如图所示即可。

4.在控制台输入npx hardhat run scripts/deploy.js --network mumbai ,等待 10-15 秒,在终端中看到智能合约地址。

step9 在 Polygon Scan 上检查您的智能合约
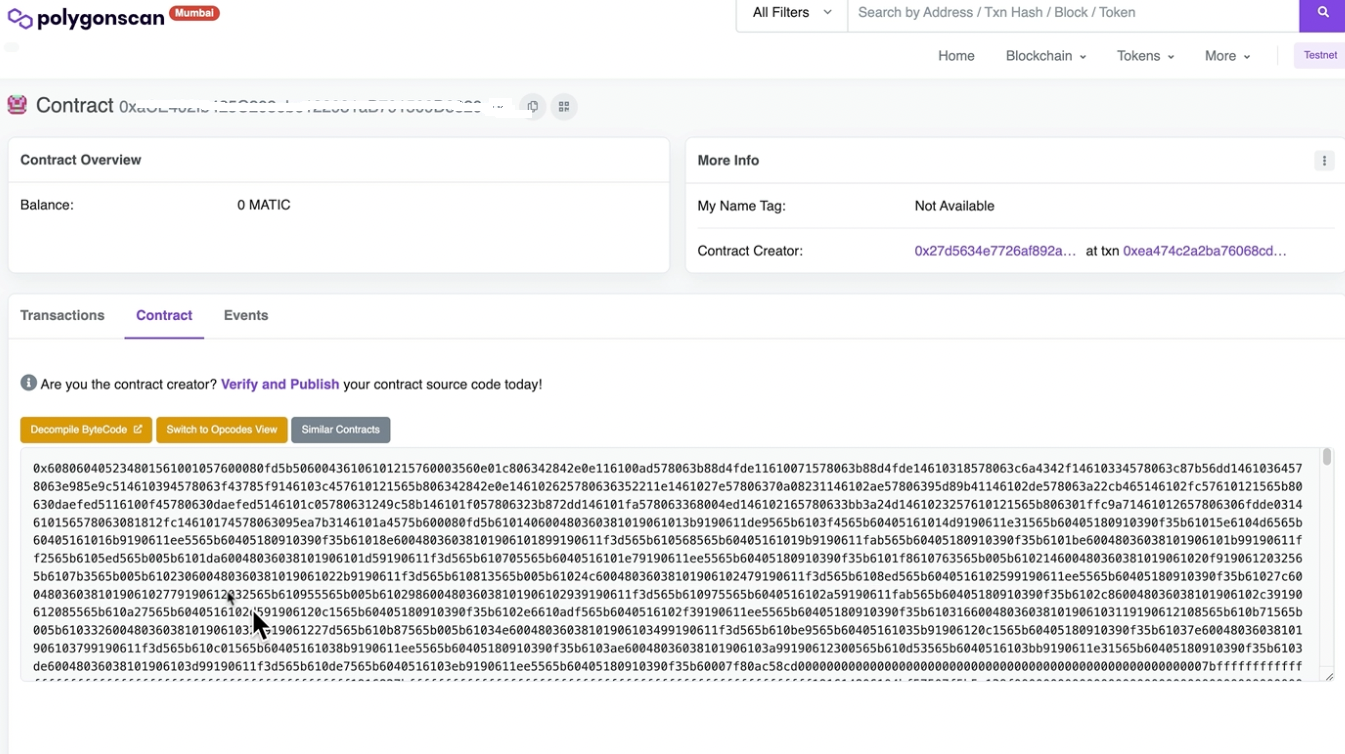
1.复制刚刚部署的智能合约地址,进入 mumbai.polygonscan.com , **在搜索栏中粘贴智能合约的地址。**然后点击contract,会发现合约代码不可读。

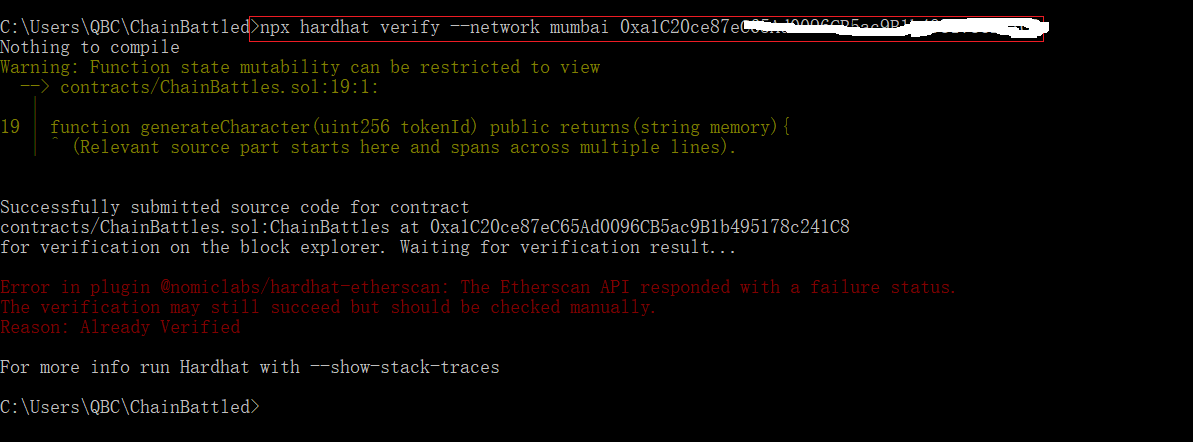
2.回到控制台,输入npx hardhat verify --network mumbai +你的合约地址,如图所示。(由于请求的人比较多,有时候会错误,多请求几次即可)(我这里是地址已经验证过了,所以出现下面那个错误)

step10 通过多边形扫描与您的智能合约交互
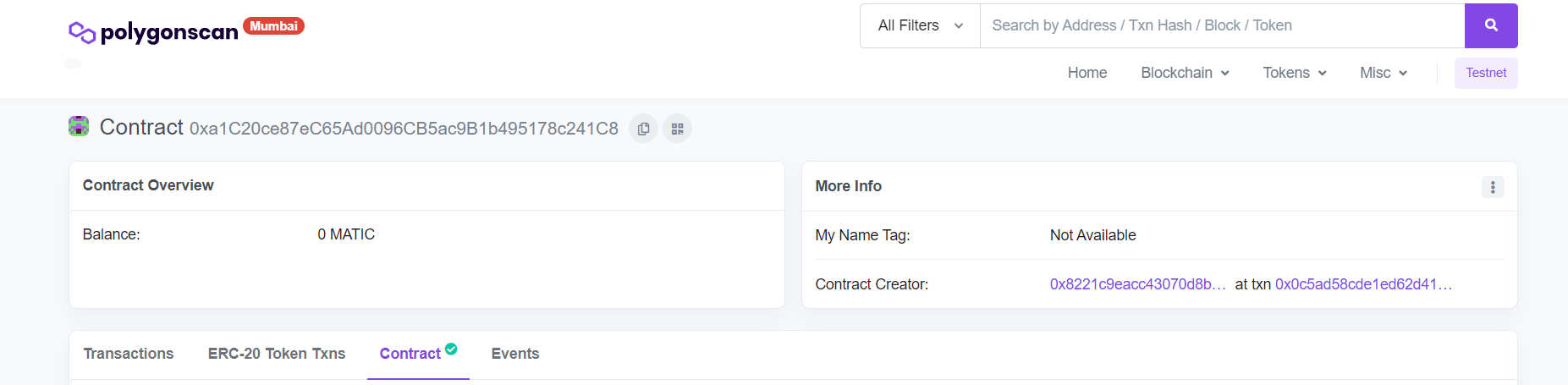
1.现在智能合约已经通过验证,mumbai.polygonscan.com 将在其附近显示一个绿色小勾。

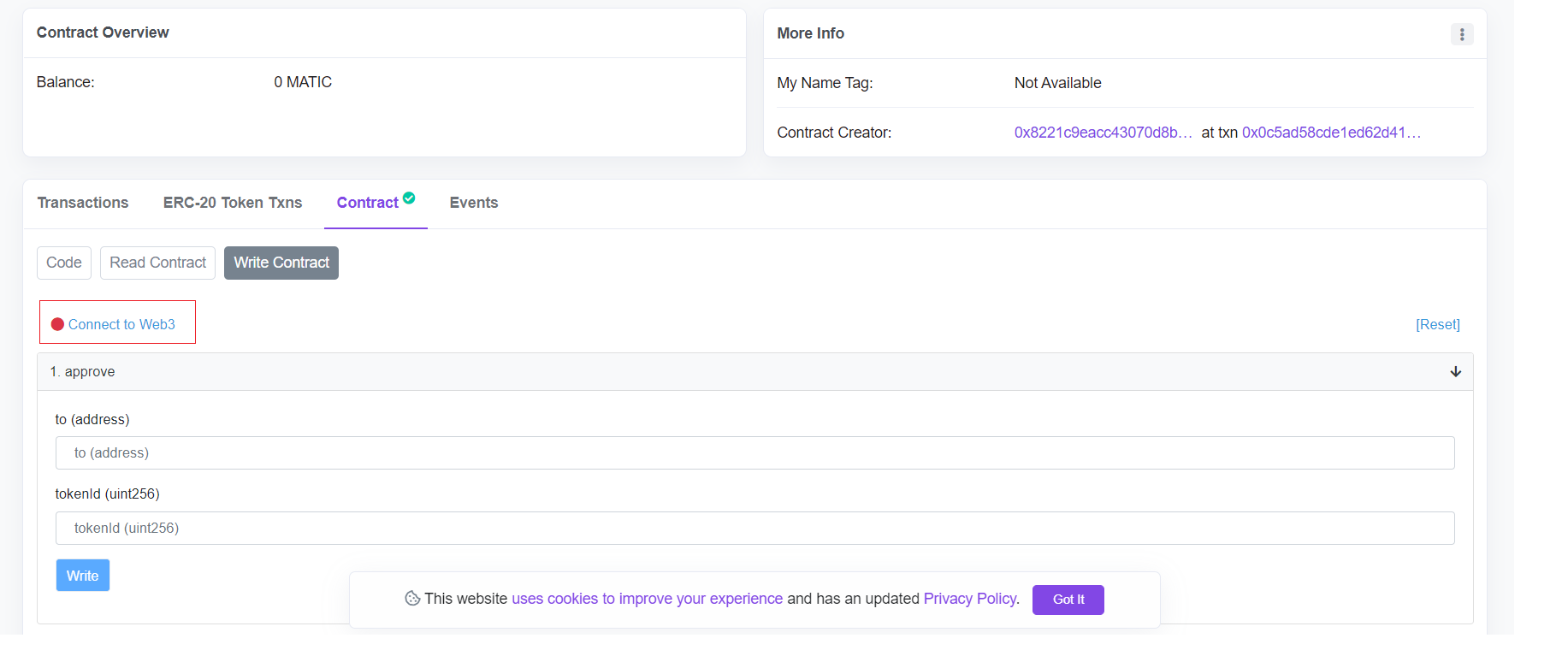
2.点击connect to web3,链接小狐狸。

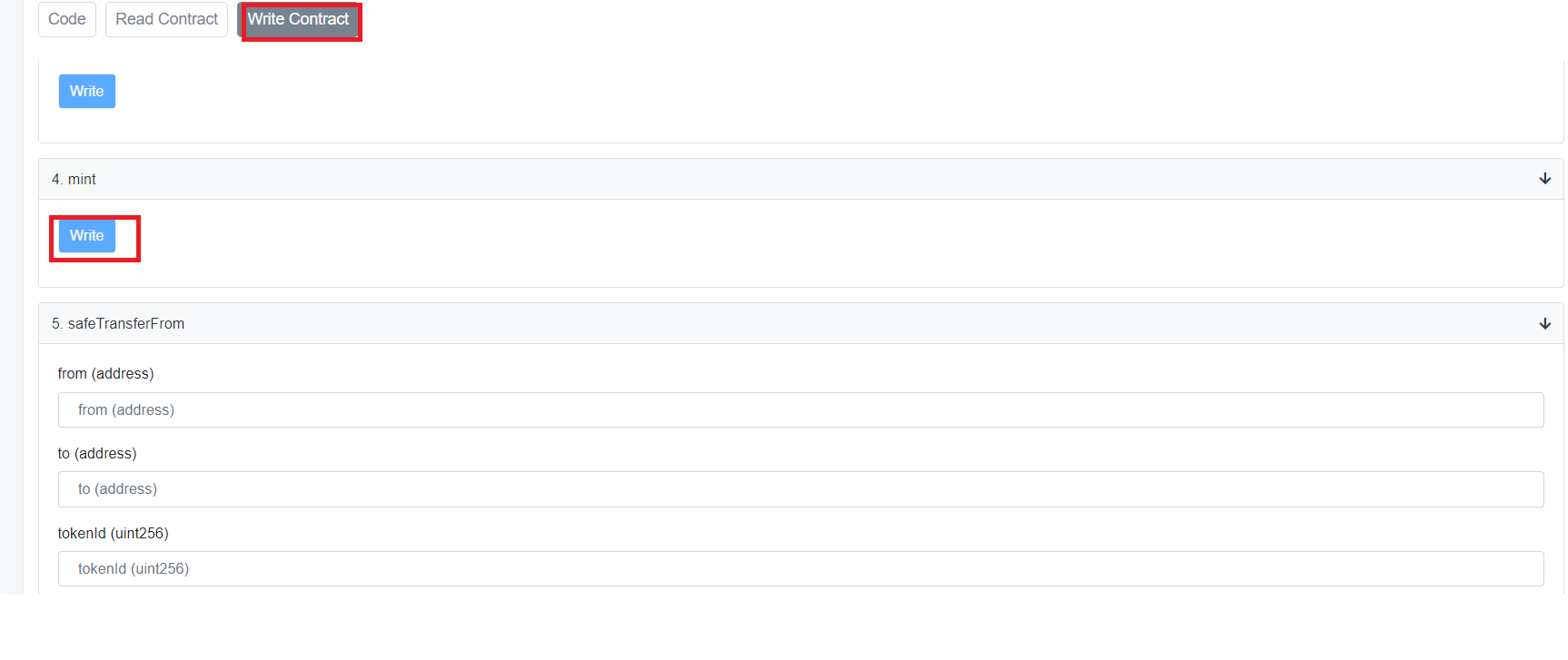
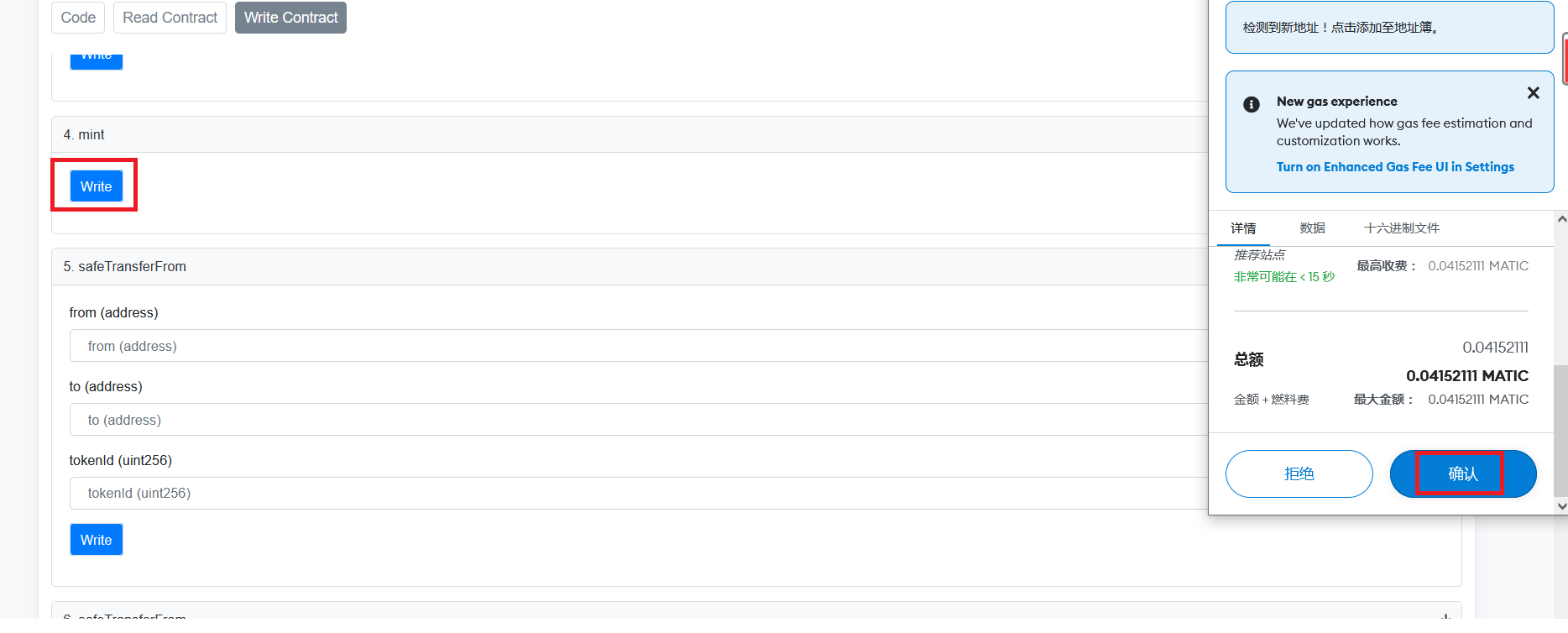
3.点击write connect,然后点击第四个mint下的write,在小狐狸中确认。


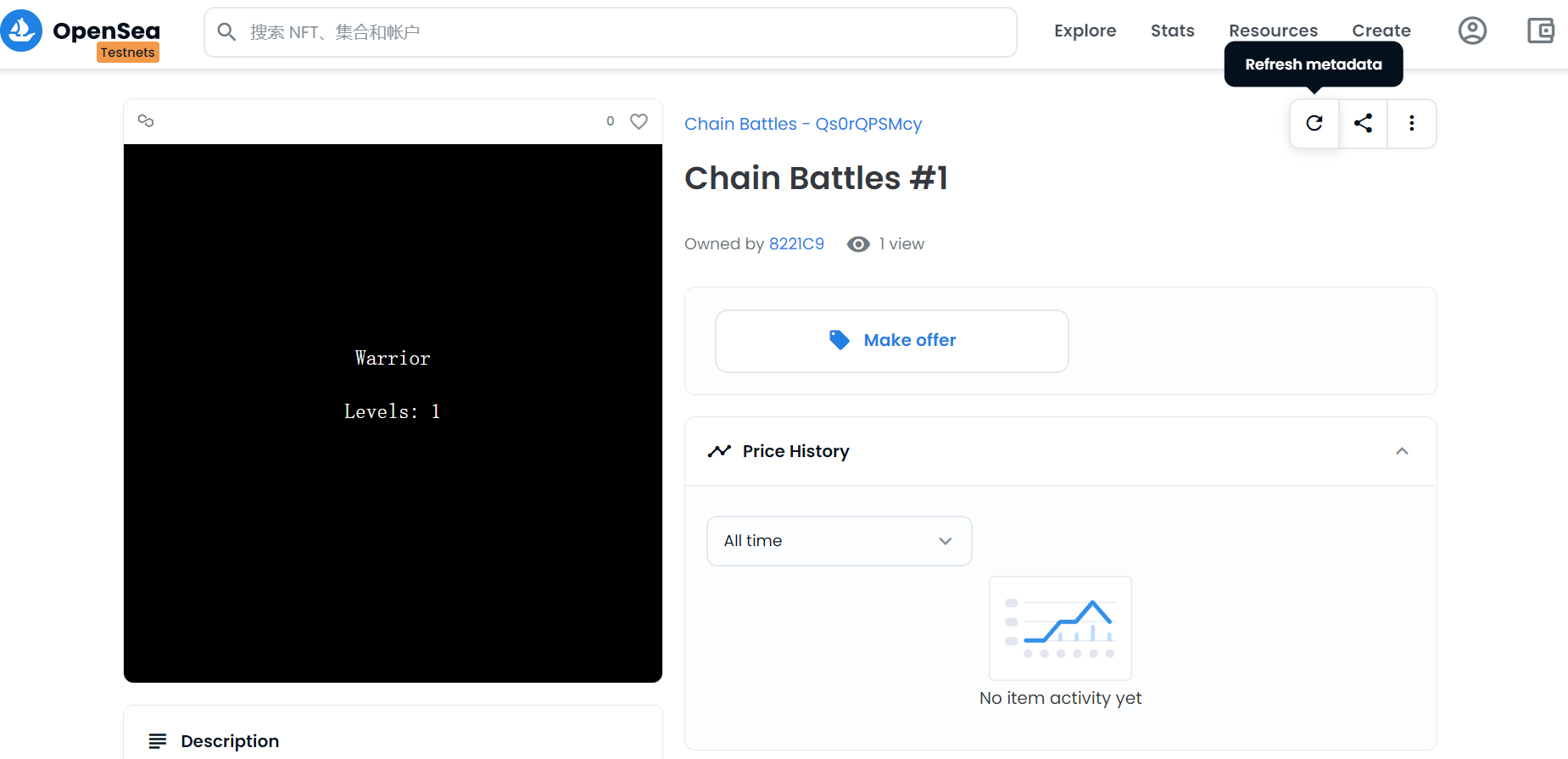
step11 在 OpenSea 上查看您的动态 NFT
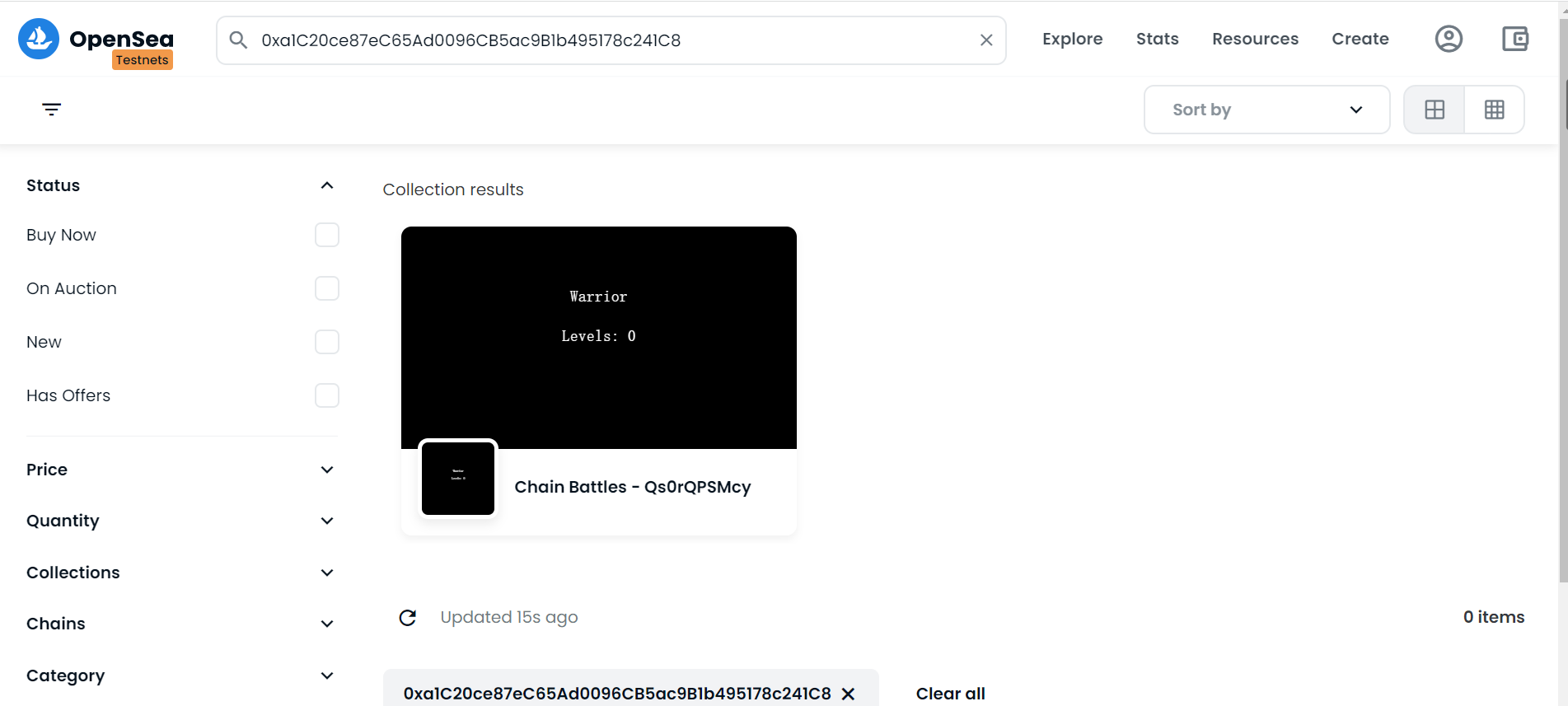
1.复制智能合约地址,前往 testnet.opensea.com ,并将其粘贴到搜索栏中。

step12 更新动态 NFT 图像训练 NFT
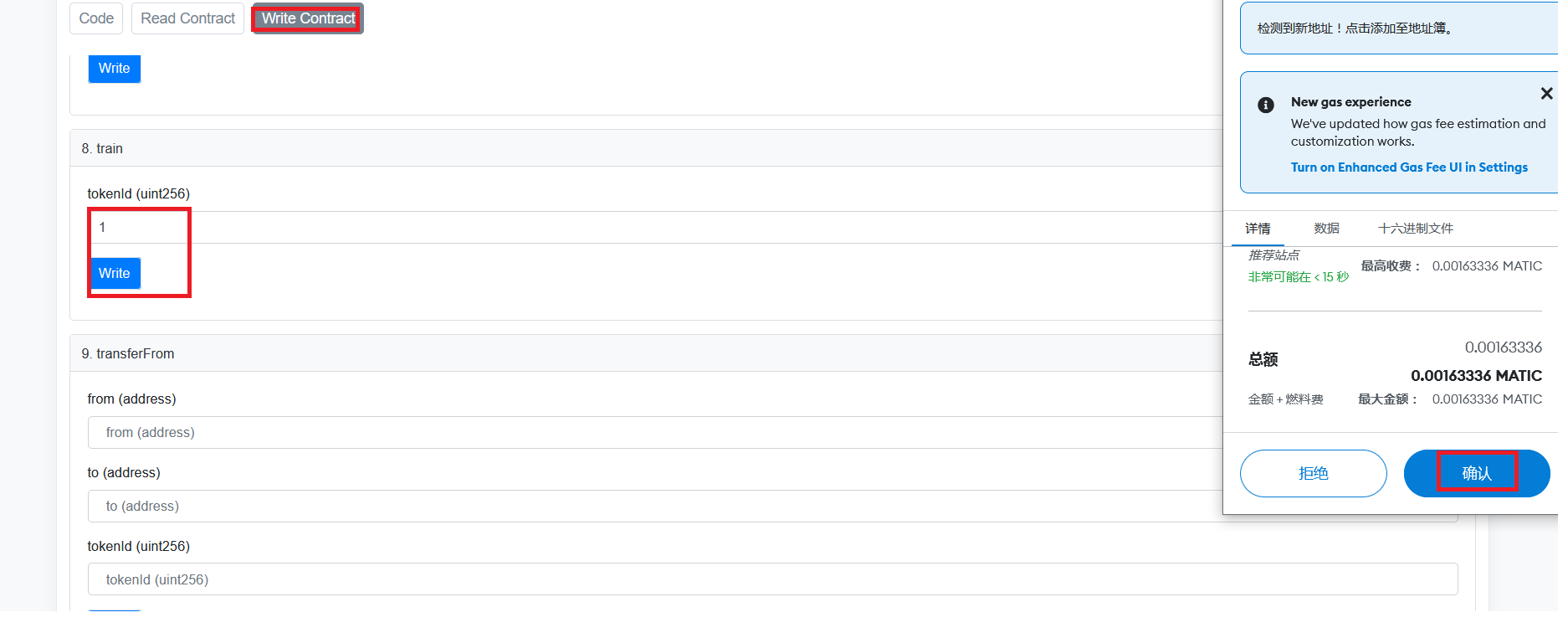
1.回到 mumbai.polygonscan.com , 单击write connect,然后看到第8个train,在其中输入1点击write,然后点击小狐狸确认。

2.再回到刚才的界面并刷新几次,如图所示即可。

step13 项目提交。
提交链接。
好了全部完毕,坐等项目方快照,领取NFT即可!