IPFSに簡単にアップするツールがでており、自分のサイトを移して試してみました。
GatsbyをIPFSにてサイトやブログを作成してみよう!スターターライブラリに、サイトやブログのテンプレートが複数あります。
GatsbyJSサイトをFleekのIPFSにデプロイする簡単な方法
スターターライブラリから利用したいテンプレートのGithubボタンを押す
↓
そのGithubのページが開くので「フォーク」して自分のリポジトリに追加する
↓
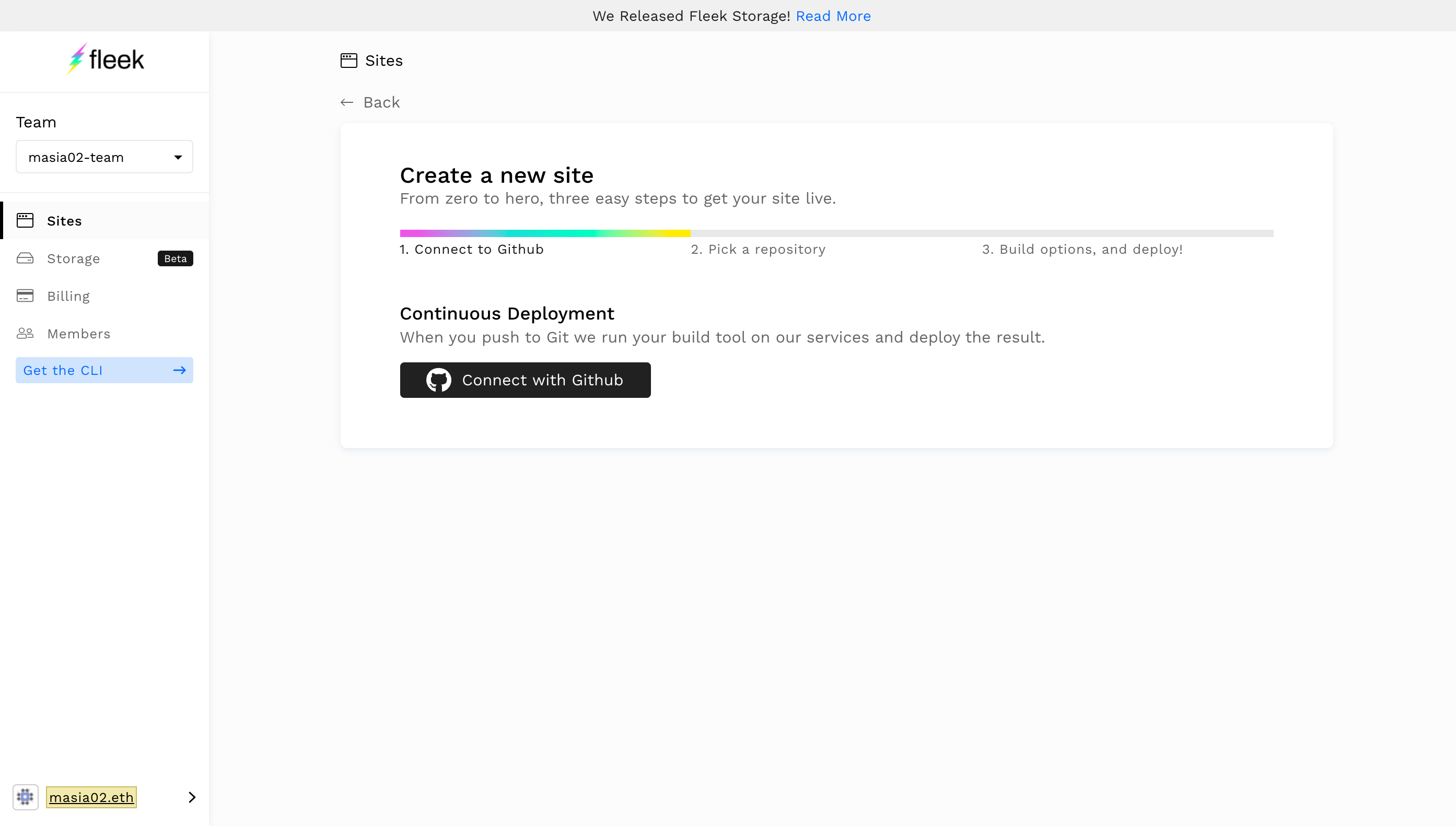
FleekにログインしてSitesの「Add new site」をクリック。
↓

Githubと繋いで先程フォークしたリポジトリを選択。
↓
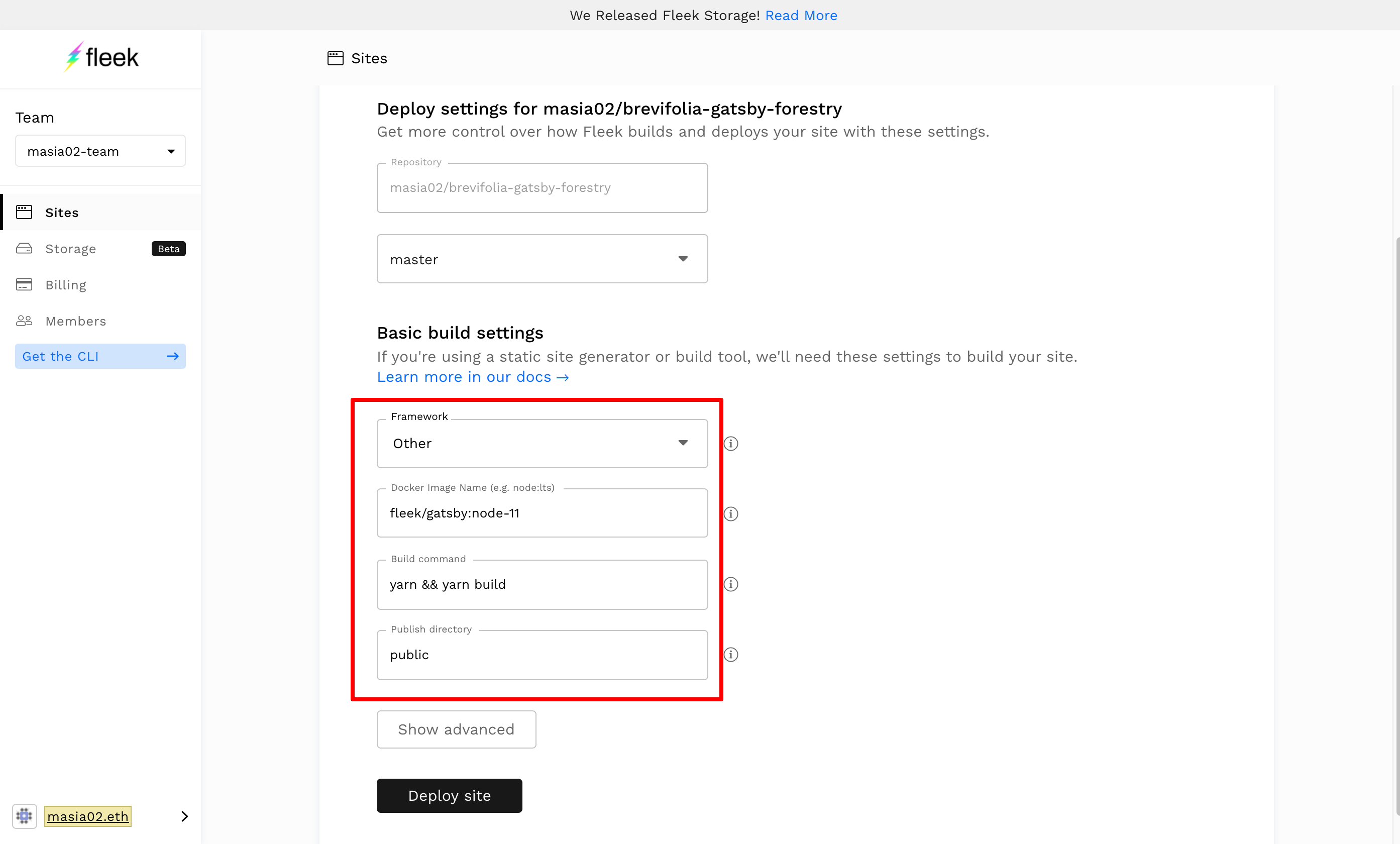
使用するビルド設定を下記のように設定します。Otherfleek/gatsby:node-11yarn && yarn buildpublic

↓
「DEPLOY SITE」をクリックして、次のステップに進みます。
↓
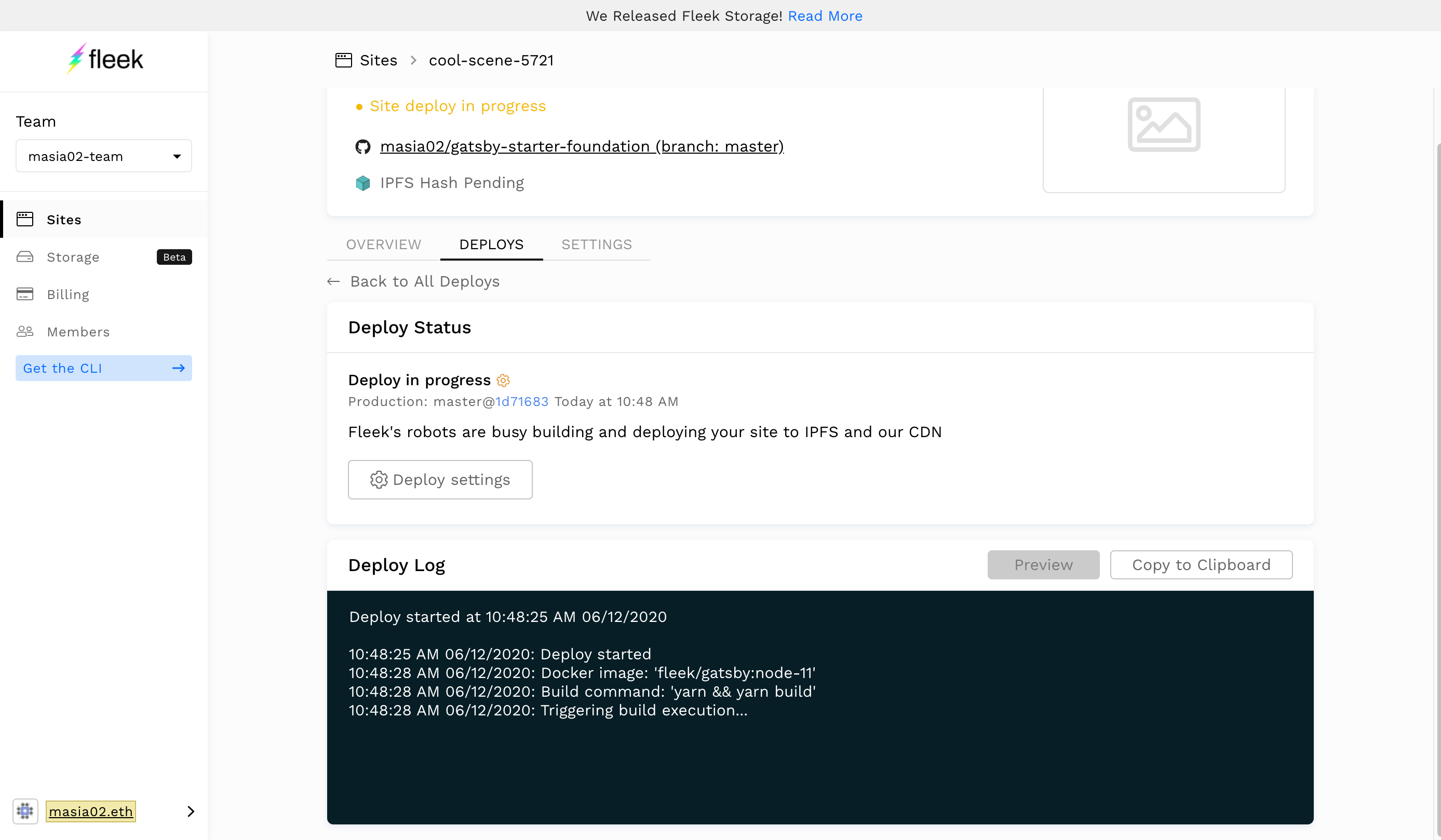
サイトのページにリダイレクトされます。ここで、サイトが構築および展開されるのを待ちます。

展開が完了すると、サイトにアクセスできます。
カスタムドメインの設定も可能です。
Netlify CMS対応のNetlifyからFleekにドメインを移行した場合、
Netlify CMS → Github → Fleek → IPFS
のようにNetlify CMSでの投稿がIPFSを更新するようにもできました。でも、もし不具合などあった場合はドメイン設定を戻すだけでnetlifyの表示にできます。
ちなみに下記ブログを移行して試したのですが、お問合せフォームがNetlifyの機能のため動作しなかったので非表示にすればいいかと思ったが、記事下部のリンクが繋がらない不具合もあり一旦Netlifyに戻しています。
Forestry CMSとFleekで試しにテストで作成したブログがこちら
ペラ1のGatsbyサイトには良いかもですね!自社サイトもFleekでIPFSにアップしてみました。Githubのプライベートリポジトリでも作成できました。
---------------------------------------------------
私が日々思うつぶやきもフォローしてくれる方は、masia02 Twitterをフォローする
